�c��ȃt���[�\�t�g�̒�����
�Ǘ��l�̓ƒf�ƕΌ��őI��ł݂܂����B
�ʔ����Ė��ɗ��D����̂�
�t���[�\�t�g�����I���Čf�ڂ��܂��B
�摜�����M��^�F���M��^�X�P�b�`��^���G�Ȃǂ� "�C���X�g/�|�p��" ���ɉ��H���Ă����\�t�g
18��ނ��̃v���Z�b�g�p�^�[������`���C�X�ł���
�C���X�g�[���s�v�Ŏ��s�t�@�C�����瑦�N��
�摜���H�\�t�g�XnSketch��ͤ��y�Ŋ����x�������I
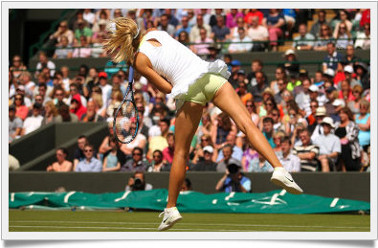
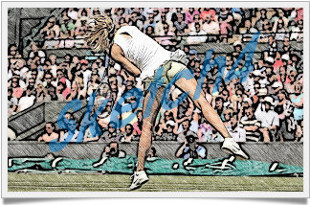
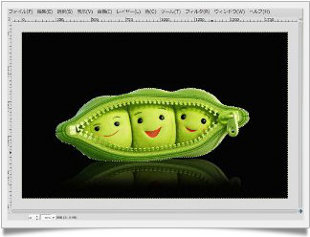
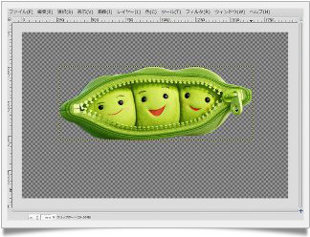
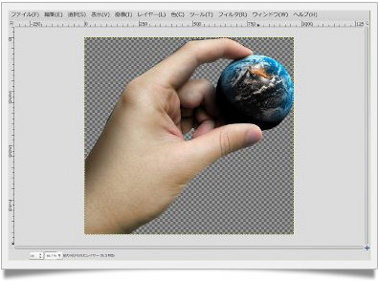
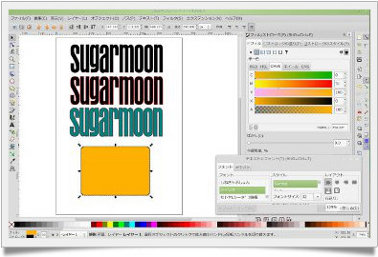
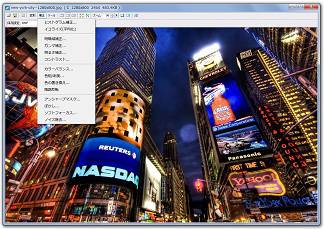
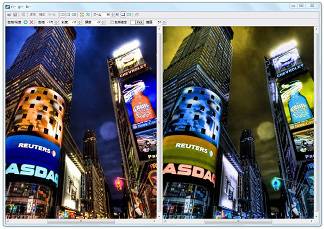
�@�摜�����M��/�F���M��/�X�P�b�`��/���G�Ȃǂ́u�C���X�g/�|�p��v���ɉ��H���Ă����\�t�g�ł��B���炩���߁A�p�ӂ��ꂽ�v���Z�b�g�̒�����D���Ȃ��̂�I�Ԃ����ŁA�摜���u�l�̎�ɂ���ĕ`���ꂽ�G�v�̂悤�ɁA�ϐg�����邱�Ƃ��ł��܂��B���p�ł���v���Z�b�g�́A���M��E�F���M��E�l�I���E�p�X�e����E�X�P�b�`�E�A���R�~���E�����R�s�[�E�X�^���v�E�n�[�t�g�[���ȂǑS����18��ނ�����܂��B�摜�̎�荞�݂ͤ�h���b�O���h���b�v��t�@�C������̑I���Ŏ�荞�ނ��Ƃ��ł��܂��B���Ƃ����Ă���y�Ɏg���Ĥ�����x�������Ƃ��낪�ő�̓����ł��傤���B���̃\�t�g�̓C���X�g�[�����Ȃ��Ă��N�����܂��B�𓀂��Ăł����t�H���_��exe�t�@�C������N���ł��܂��B�XnRetro� �̎o���c�[���Ƃł������ׂ��\�t�g�Ť ����͊ȒP�ł��Ȃ��Ȃ��C���p�N�g�̂���摜���쐬���邱�Ƃ��ł��܂��B�쐬�����摜�ͤ JPEG �� PNG �t�@�C���Ƃ��ĕۑ����邱�Ƃ��ł��AFlickr�EPicasa�EFacebook�EImgur�EImageShack�ETwitPic�Ȃǂɒ��ڃA�b�v���[�h���邱�Ƃ��\�ƂȂ��Ă��܂�� �XnRetro��Ɠ�����Mac�^Linux�p�̂��̂��p�ӂ���Ă��܂��B����ł͂��̃\�t�g�̐����Ƃ��킹�Ĥ ���ۂɎʐ^����荞��Ńv���Z�b�g�p�^�[���ʼn��H�����ʐ^���f�ڂ��Ă����܂��B���̉摜�����摜�ɂȂ�܂��B
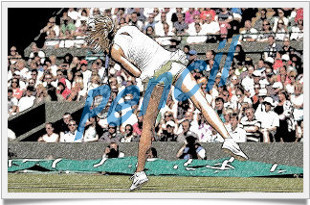
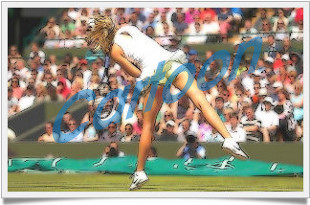
�@�g�����́A��ʉ��ɂ���18��ނ̃v���Z�b�g�p�^�[���̃{�^��������D���Ȃ��̂�I�Ԃ����Ȃ̂ł����A��ʉE���ɂ���p�����[�^�ŁA�蓮�ł̒������ł���悤�ɂȂ��Ă��܂��B�摜�͊g��E�k����90�x��]�Ȃǂ��ł��܂��B
�@������ƐG���������ŁA�����ɗ����ł���d�l�ɂȂ��Ă��܂��̂ŁA�܂��͋N�����ĉ摜����荞��ł݂Ă��������B�ۑ��̓I���W�i���T�C�Y�̂܂ܕۑ����ł���悤�ł��B�Ō�Ƀp�����[�^����{�ꉻ���Ă����܂��̂ŎQ�l�܂ŁB
��Brightness�c�c���邳�̒���
��Contrast�c�c�R���g���X�g�̒���
��Gamma�c�c�K���}��@��Exposure�c�c�I���̒����@��Saturation�c�c�ʓx�̒����@��Edges�c�c�֊s�̒����@��Color�c�c�F�̔Z���̒����@��Opacity�c�c�����x�̒���
�@��̉摜�́A�f�t�H���g�̃v���Z�b�g�p�^�[���Ő��삵�����̂ł��B�摜�ɂ���Ăͤ�p�����[�^�Ŕ������������������ꍇ������悤�ł��B
�@�Ή�OS�́AWindows XP/Vista/7/8(32bit/64bit)�MAC OS X�Linux tgz 32bit�iOS�Android�ɑΉ����Ă��܂��B�Ȃ��Linux�ɂ��Ă�Wine�ł̓�����m�F���Ă��܂��B
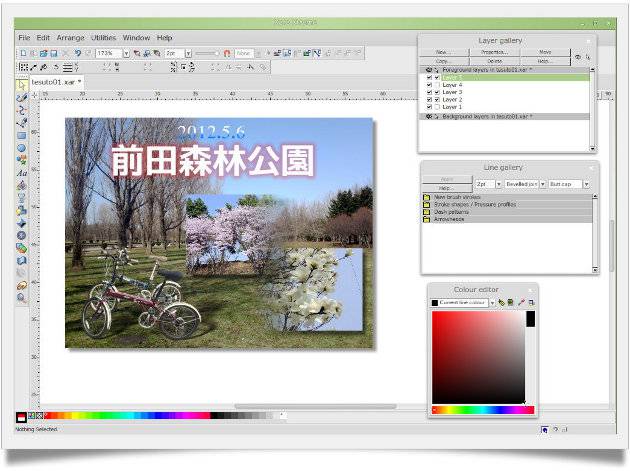
"Microsoft Expression�h�V���[�Y�̍ĕ҂ŢExpression Web�����ѢExpression Design���������
Adobe Illustrator�ɕC�G���鍂�@�\�O���t�B�b�N�\�t�g
Microsoft��������x�N�^�[�\�t�g��������
Ai�PSD�EPS�t�@�C����������Expression Design 4�
�@�}�C�N���\�t�g���̗L���\�t�g�Ńf�U�C���c�[���ł��鑽�@�\�ȢMicrosoft Expression� �V���[�Y�̍ĕ҂ɔ����AWeb�R���e���c���쐬���邽�߂̃f�U�C���c�[����f�U�C�����̍����A�v���P�[�V�����c�[���̊J���̏I���ɔ�������������܂����B�t���[�\�t�g�ɂȂ�\�t�g�͈ȉ��̂Q�{�ł��B
��Web�I�[�T�����O�\�t�g�uExpression Web�v
���x�N�^�[�O���t�B�b�N�\�t�g�uExpression Design�v
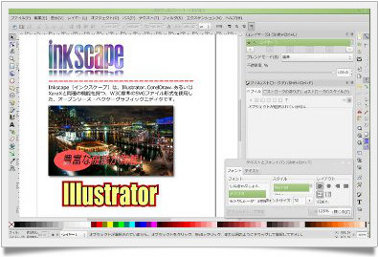
�@����ͤ�x�N�^�[�O���t�B�b�N�\�t�g�Expression Design 4����Љ�����Ǝv���܂��B�}�C�N���\�t�g���A�h�r�̃C���X�g���[�^�[���^�[�Q�b�g�ɍ�����\�t�g�ł��̂Ť�����x�����Ȃ荂���\�t�g�ł��B�A�h�r��C S�V���[�Y�̃C���^�[�t�F�C�X�ɋ߂����슴�ŁA�قړ����̋@�\��L���Ă��܂��B���M���ׂ��Ȃ̂ͤ�A�h�r�̃C���X�g���[�^�[�̃t�@�C�����C���|�[�g�o����̂Ƥ�t�H�g�V���b�v�̃f�[�^PSD�EPS�t�@�C�����C���|�[�g�ł��邱�Ƃł�� �ɒ[�ɏd���t�@�C���łȂ�����ͤ�قƂ�ǃC���|�[�g�ł��܂��B������C���[���Č�����܂��̂ŁA�C���Ȃǂ��ł��Ă��܂��܂��BGIMP��Inkscape �Ȃǂ����@�\�ȃ\�t�g�ł����A�C���X�g���[�^�[��t�H�g�V���b�v�̃f�[�^�����S�ɂ͈����Ȃ��Ƃ������_������܂���������̃x�N�^�[�O���t�B�b�N�\�t�g�Expression Design 4�������Τ����܂łǂ����Ă���肾�������������ł��܂��B�܂��G��n�߂ĊԂ��Ȃ��̂Ť�ǂ̒��x��AI�t�@�C���܂ŃC���|�[�g�o���邩�肩�ł͂���܂���ڍׂɂ��Ă͌�قǕ������Ǝv���܂��B���ꂾ���ł��g�����l������Ǝv���܂��B
�@�Ǘ��l�ͤ ���{����͂�Google���{����͂��g���Ă��܂����A�ǂ������̃\�t�g�ł͏�肭�N�����Ă���܂��� Microsoft IME���g���ƁA����ɓ��͂��o����悤�ł��B�܂��A�����̓��͂̓C���X�g���[�^�[�Ɠ������A�[�g���[�N�̒��Œ��ڕϊ����Ă���܂��̂ŁA�ƂĂ����͂��y�ɏo���܂��B������������Ƃ���ł��B�ׂ��������ł̓C���X�g���[�^�[�ɂ͓G���܂��A�����̃|�e���V�����ł��邱�Ƃɂ͈Ⴂ����܂���B
�@�Ȃ��A�{�Ƃ���͉p��ł����_�E�����[�h�o���܂���̂ŁA���{��ł̃_�E�����[�h�������͌f�ڂ��Ă����܂��B���̎�̃\�t�g���g���Ă����Ƃ�������ɂƂ��ẮA����Ȃɓ���͂Ȃ����Ǝv���܂��B�قځA�C���X�g���[�^�[�ɋ߂��̂ŏ\���͂�����Ǝv���܂��B�Ȃ���������ɃX���[�Y�ł��B����́A�ڂ�������ɂ��Ă͐G��܂��A�������߂Čf�ڂ��悤�Ǝv���܂��B�܂�Web�I�[�T�����O�\�t�g�Expression Web 4��ɂ��Ăͤ �����Ȃ肻���Ȃ̂Ńy�[�W�����ߤ Web�y�[�W�쐬�̃y�[�W�ŋߓ����Ɍf�ڂ������Ǝv���Ă��܂��B
���Expression Design 4����g���ĊȒP�ȃp���t������Ă݂�
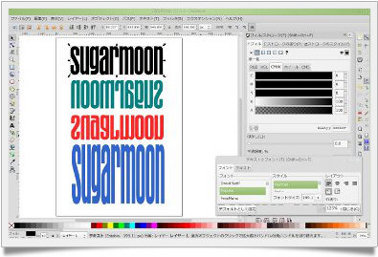
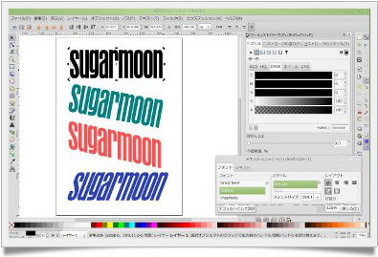
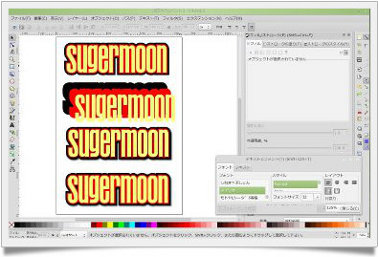
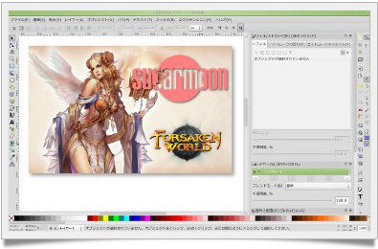
�@�Expression Design4����g���ăp���t���ۂ����̂ł����{�ɍ���Ă݂悤�Ǝv���A�������̃\�t�g�Ɗi�����Ă��܂����B��͂�g���Ă݂Ȃ��Ɩ{���̗ǂ��͉���Ȃ��̂ŐF�X�Ǝ����Ă݂܂����B�G���Ă݂Ă킩�����̂́A�A�h�r�Ђ̃C���X�g���[�^�[�ƃt�H�g�V���b�v�����킹���悤�ȋ@�\�������Ă��邱�Ƃ��킩��܂����
�@Inkscape �Ȃǂłͤ �c�̕����g�͊�{�I�ɏ�肭�o���܂��A�������Ƀ}�C�N���\�t�g����������A�t�H���g�̓ǂݍ��݂��c�g�ݗp�̕��������킹�ēǂݍ��݂܂��̂ŁA�\�t�g���̂ɂ͏c�����g�݂̋@�\�͂Ȃ��̂ł����A���Ƃ��H�v����ł͏o����悤�ɂȂ�܂����B�ׂ����l�߂Ȃǂ͖������ۂ��ł����A�C���|�[�g�����摜�̐F�����ł�����A�摜�ɃG�t�F�N�g���|���ꂽ�肷��悤�ȃt�H�g�V���b�v�I�ȍ�Ƃ����̃\�t�g��ŏo���Ă��܂��܂��̂ŁA����Ӗ��֗���������܂���B�����I�Ȉ�ۂƂ��ẮA�v���p�ƌ��������A�}�`���A�����̍��x�ȃ\�t�g�Ƃ����ʒu�Â����Ó����Ǝv���܂��B
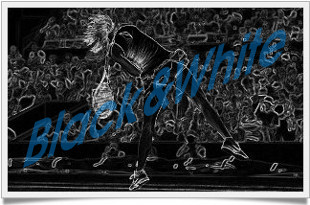
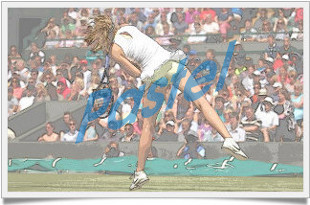
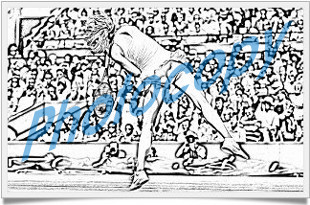
�@��̉摜�̃��C���̎ʐ^�́A��G�Ƃ����G�t�F�N�g���g�p���Ďʐ^�����H���Ă��܂��B�܂��e�N�X�`���n�̑f�ނ����Ȃ�����Ă��܂��̂ŁA�����֗����Ǝv���܂�� �m���� Inkscape�Ȃǂ��̓G�t�F�N�g�̎�ނ͌���I�ł����A�X�̃G�t�F�N�g�͑S�Ē������o����悤�ɂȂ��Ă��܂��̂ŁA���Ȃ�̌��ʂ����҂ł��܂��B�{�^���n���A�S�Ă��̃\�t�g�̒��̃G�t�F�N�g���g�p���č쐬���Ă��܂��B�E�̉摜�̃^�C�g���������G���{�X�n�̃G�t�F�N�g�ŗ��̓I�ȕ������ȒP�ɍ쐬�ł��܂��� �w�i�̎ʐ^�����ʉ敗�ɉ��H���Ă݂܂���� ���̂悤�ȉ摜����̓C���X�g���[�^�[�ł͏o���Ȃ���Ƃł��̂Ť���̃\�t�g��ł��Ȃ�̃��x���̍�Ƃ��\�ł͂Ȃ����Ǝv���܂��B���}�̂�z�肷��̂͂�����Ɩ�����������܂��Web�ł̎g�p�Ȃ�S�����Ȃ����x���ł��傤�BInkscape�͋@�\�I�ɂͤ�قڃC���X�g���[�^�[�Ɠ��l�Ȃ��Ƃ��ł��܂�����g������������Ɛe���႟�Ȃ��̂łƂ����ɂ�����������܂���B������ɂ��Ă�GIMP�Ƒg�ݍ��킹�Ďg�p������Ȃ�̂��Ƃ��ł��܂��B
���x�ȕҏW�@�\������������Ŏg����{�i�t�H�g���^�b�`�\�t�g(�摜�ҏW�E���H�\�t�g)
�t���[�Ŏg���鍂�@�\�摜�ҏW�̒�ԃ\�t�g
�GIMP��ͤPhotoshop�Ɠ����ȍ��@�\�����\�t�g
������@�\���碉摜�̈ꕔ��o������ڍ��
�@�O��́A�t���[�̃h���[�\�t�g�̒��Inkscape (�C���N�X�P�[�v) �̏Љ�ł������A������Љ����K�R�I�ɏЉ�Ȃ���Ƃ����\�t�g�A�����O���t�B�b�N�c�[���̍ō����Gimp��ł��B
�@�GIMP� �̓��{��̓ǂ݂ͤ�M���v��W���v�Ƃ��Ă�܂��B�O���t�B�b�N�\�t�g�̑�\�i�͂����m�� �Photoshop(�t�H�g�V���b�v)� ���L���ł����APhotoshop�ɑR���������̃\�t�g�E�F�A�Ǝv���Ă��炦��������Ǝv���܂�� ����GIMP�̕ҏW�@�\�ͤ�t�H�g�V���b�v�L���[�Ƃ��Ă��قǂł��B�����~������L���\�t�g�ɂ͐������ĂȂ��ł�����قNj߂��ҏW�@�\�͏[���ɖ����ł���Ǝv���܂��B�L���\�t�g�ɕ����Ȃ����炢�̤GIMP�@�\�������ł���ł��傤�B
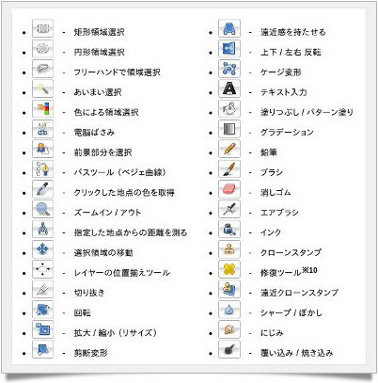
�@�G�A�u���V/�N���[���u���V/�C���u���V/���߃u���V���̓���u���V� ���C���[��p�^�[���h�褃e�L�X�g������O���f�[�V�������̂��G�`���@�\�A��]/���]��g���~���O����T�C�Y���̉摜�����@�\�����ɂ͖L�x�ȗ̈�I���@�\/�F���E���邳�ERGB��@�\/�G�t�F�N�g����/�X�N���v�g�������ڂ���Ă��܂��B�Ƃɂ������@�\�ȂƂ��낪�ő�̃|�C���g� �t���[�\�t�g�Ƃ͎v���Ȃ��قǏ[�����Ă��܂�� �@�\���g������c�[���Z�b�g �GPS (gimp paint studio)��Ƃ������̂��������� Photoshop �̃t�C���^�[���g�����肵�܂��B�������C���[��}�X�N��e�L�X�g��������T�C�Y��g���~���O���X� ��{�I�ȃO���t�B�b�N�ҏW�@�\��������Ă��܂�� �@�\���L�x�ȕ�� PC�̃X�y�b�N�ɂ���Ă͂������������邱�Ƃ����邩������܂�� �g�����Ȃ���Τ �قڎv���ʂ�̉摜���쐬�ł���悤�ɂȂ�Ǝv���܂��B�͂��߂ăO���t�B�b�N�ҏW�\�t�g���g�����ɂ́A�ŏ��͐�������ǂ���������܂���B
�@�GIMP� �̉���T�C�g�̓l�b�g��ɖc��ɂ���܂��̂ŁA�F�X�ȃT�C�g�̉���Ȃǂ��Q�l�ɂ��Ă���������Ǝv���܂��B�GIMP� �͂������ɑ��@�\�ȃ\�t�g�łقډ��ł��ł��܂����A�Ƃ͂�����{�I�ɂ͉摜�ҏW�����C���ł��B�Ⴆ�AAdobe�̢Illustrator��ƢPhotoshop��̊W�́A�����ƃ��C�A�E�g�͢Illustrator��A�摜�ҏW��S�쐬�͢Photoshop��Ƃ����悤�ɂQ�̃\�t�g�ŘA�g���Ȃ����Ƃ�i�߂Ă��܂����B�����悤�� �Inkscape��ƢGIMP��ō�Ɨ̈���Ďg�p�����ق����͂邩�Ɍ����I�ł�� �Ƃ������ƂŤ����͢GIMP��̓��ӕ���Ƃ��āA�摜�̐�o���𒆐S�ɐ����������Ǝv���܂��B
���摜�̐�o��������܂��I��
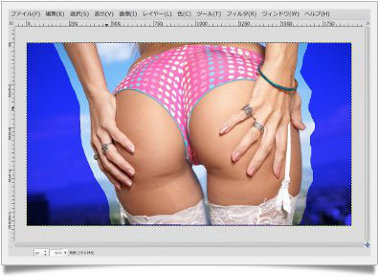
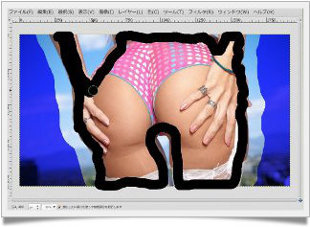
�@�����Ō�����o���͉摜�̈ꕔ�� (�l���╨) ������蔲�����Ƃ������܂��B�v����ɐ�o������������I���ł��������ł��̂ŁA�E�̉摜�̃c�[���{�b�N�X�̂����������܂��I�𣢐F�ɂ��̈�I�𣢓d�]�o�T�~���O�i���o�I�� ��p�X�c�[��� �̃c�[�����g���܂��B��o���摜�̏�Ԃɂ���Ďg���c�[����I�����܂��B�w�i�����߂���Ă��Ȃ�jpeg�̃C���X�g�̏ꍇ�i�����w�i�������Ǝv���܂����j�Ȃǂ́A�ł��ȒP�Ţ�����܂��I�� �c�[���Ť �����������N���b�N����ƑI�����邱�Ƃ��ł��܂��B�͂܂ꂽ�����w�i�̓V�t�g�L�[�������Ȃ���N���b�N���čs���܂��B�I�������I������I��͈͂]���܂��B���̎��ɤ�o����ΑI�����狫�E���ڂ������N���b�N���ĉ������B����̋��E�������ꂢ�Ɍ����܂��B�����ĕҏW���R�s�[��N���b�v�{�[�h���琶�����摜�œ��߂��ꂽ�C���X�g���ʉ�ʂŕ\������܂��B�����ʖ��ۑ����܂��B�g���q��PNG�ŕۑ����ĉ������B
���d�]�o�T�~��o��
�@�d�]�͂��݂̈�Ԃ̗��_�́A�����v�Z�őI��͈͂��w�肵�Ă����Ƃ���ł����A�g���Ă݂�Ɩʔ����֗��Ƃ͊����܂����A�ǂ��ɂ��g�����肪�����ł��B�Ƃ����̂��I��͈͂̎w�肪�Â��̂ŋ��E������r�I�͂����肵�Ă���摜�ɂ͂����悤�ł��B�d�]�o�T�~�ŋ��E�������ɃA���J�[�|�C���g���N���b�N���čs���܂��B������x�̋Ȑ��́A�����ŔF�����Ă���܂��B�n�_�ɖ߂��ăN���b�N����Ɗm�肵�܂��B�m�肵�����Ƃ͑I�������͈͂̒����N���b�N���܂��B����Ŕ͈͎w�肳��܂��B�I�����狫�E���ڂ������N���b�N���ĕҏW���R�s�[��N���b�v�{�[�h���琶�����摜�œ��߂��ꂽ�C���X�g���ʉ�ʂŕ\������܂��B�Ȃ�����������C���[�œ��ߐ蔲���̃��C���[���ʃ��C���[�Ƃ��Đ�������܂��̂ł�����ł�OK�ł��B
����O�i���o�I���o��
�@��O�i���o�I���I�����摜�̐�o�������������h���b�O�ň݂͂܂��B��܂��Ȕ͈͂ō\���܂���B����̐�o���摜�͂�����ƃA�_���g�ȉ摜�ŐF���ۂ���o���܂��B�݂͂��I���}�E�X�𗣂��Ƃ���Ȋ����ɂȂ�Ǝv���܂��B���̎��A���h��Ԃ��ꂽ�͈͂��s�v�ȕ��� (���w�i) �A�h��Ԃ���Ă��Ȃ���������o���������� (���O�i)�ɂȂ�܂��B���ɑO�i�������}�[�N���܂��B���h��ő�܂��Ȕ͈͂ł����ł������̗̂֊s���w�肵�܂��B�}�E�X�̃h���b�O���O���Ƒ����f���܂��B���̏�Ԃł͑O�i�������w�肳��Ă��Ȃ������褑傫���͂ݏo���Ă����肵�܂��B�ȍ~�̍�Ƃłͤ���h��Ԃ��������C�����Ă����܂��B�C���͂Ȃ�ׂ��摜���g�債�čs�����ق��������Ǝv���܂��B�c�[���I�v�V�����Ţ�O�i�������}�[�N��Ƀ`�F�b�N�������Ă�����̓h��őO�i���C�����܂�� ��w�i�������}�[�N� �Ƀ`�F�b�N�������Ă���Δ��h��Ŕw�i���C�����܂�� ������}�E�X�̃h���b�O���O���Ƒ����f���܂�� ���܂�ׂ����C�����Ȃ��Ă��ŏI�͈͎̔w��ł͂��Ȃ莩���ŏC�������悤�ł��B
�@��̉摜�̍����A�C���������Ĕ͈͎w�肵�����̂ł��B�Ȃ���C�����I���m�肷��ɂ́AEnter�L�[���N���b�N����Ɣ͈͎w�肳��܂��B�����āA�ҏW���R�s�[�A�N���b�v�{�[�h���琶�����摜�œ��߂��ꂽ�摜���ʉ�ʂŕ\������܂��B�ʉ�ʂŕ\�����ꂽ�̂����̉E�摜�ł��B��O�i���o�I��ͤ�Ȃ��Ȃ��ʔ����@�\�ł�� Photoshop �̒��o�@�\�Ɣ�r�I���Ă͂��܂���������̂ق����ʔ��������ł��B���E�����͂����肵�Ă��Ȃ��ʐ^�̐�o���ɂͤ������������܂���B
���p�X�c�[����o��
�@Photoshop�Ō������̃y���c�[���ł��傤���B�x�W�F�Ȑ���`���c�[���ł����A�A���J�[�|�C���g���q���čs���đI���������������͂��Ă����܂��B�n�_�ɖ߂��Ă�����ACtrl �������Ȃ���N���b�N�ŕ��܂��BEnter �������Ɠ_�ŏ�ԂɂȂ�A�I�����p�X��I��͈͂ɂ��A�������̓p�X�c�[�����痣���Ɣ͈͎w�肵�܂��B���E���ڂ������N���b�N���܂��B��ʓI�ɂ͑I�����I��͈͂]�������̂悤�ł����A�ҏW���R�s�[�A�N���b�v�{�[�h���琶�����摜�̕����]�v�ȕ���������Ă����悤�ł��B
�@�E�̉摜���p�X�c�[���Ő�o�����摜�ɂȂ�܂��B�Ȃ��ۑ���png �ŕۑ��ł��B�����Ȕw�i��ێ����Ă���܂��B����͂S�̐�o���������Ă݂܂������A���ꂼ�꓾��s���肪�����āA��o�������摜�̏�Ԃɂ���Ďg����������Ƃ����̂������Ƃ������@���Ǝv���܂����B�܂��u�F���I���v�c�[���ł̐蔲���͊��S�ɐF��������Ă���ꍇ�ɂ͗L���ł��B�������ȒP�ł��B��͂��Ԏg���₷���̂̓p�X�c�[����������܂���B�����I�ɂ́u�����܂��I���v�Ő�o�����o����摜�ł�����ꂪ��ԊȒP�B�葁�����������ͤ��d�]�o�T�~��ł��傤���B�Y��Ȏd�オ���]�ނ̂Ȃ碃p�X�c�[����ƌ����Ƃ���ł�� �Ƃ���ŢGIMP��̍ŐV�o�[�W������2.8�ł����A�����2.6���g�p���Ă��܂�� ��o���摜�ɂ��Ăͤ�}���ō쐬�������̂ŏC���������Ă��܂���̂Ť���܂��Y��ȏo���ł͂���܂���B����͉摜�̍������Љ�����Ǝv���Ă�����ł����A�v���̊O�摜�������Ă��܂�����������e�������Ȃ��Ă��܂��܂����B��o�������ŏI��肽���Ǝv���܂��B�ʂ̋@��ɉ摜�������Љ�����ƍl���Ă��܂��B
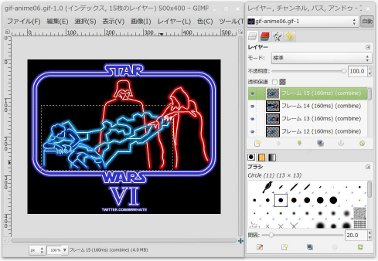
��GIMP�̖ړI�ʑ�����@�yGIF�A�j���t�@�C�������F���Čy�ʉ�����z
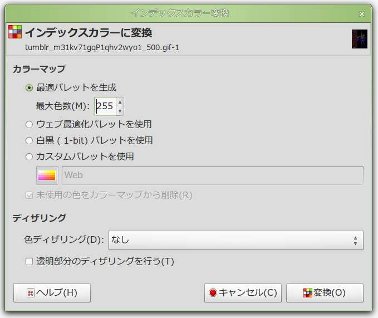
�@�����m�̂悤�ɤGIF�A�j���͉E�̉摜�̂悤�ɑ����̃��C���[�ō\������Ă��܂��B���C���[�̐��������قǕ��G�ŏd���Ȃ�܂��B�ʏ�� RGB���[�h�� 256�F���Ǝv���܂��̂ŁA�܂��� 256�F�����F���܂��B���F�̎d���͂��낢�날��ł��傤���A�ł������葁�����@���Љ�܂��B�㕔�̃o�[�̉摜�����[�h���C���f�b�N�X��I�����܂��B���Ƃ��ƃ��[�h���C���f�b�N�X�̏ꍇ�́A��xRGB�ɕϊ����Ă���ēx�C���f�b�N�X��I���B�C���f�b�N�X�J���[�ϊ��̃E�C���h�E���J���܂��B
�@�E�̉摜���C���f�b�N�X�J���[�ϊ��̃E�C���h�E�ł��B�ŏ��́A��œK�p���b�g������Ƀ`�F�b�N�������Ă��܂������E�F�u�œK���p���b�g���g�p���I�����ĉ����������ɤ����g�p�̐F���J���[�}�b�v����폜�v�Ƀ`�F�b�N�����܂��B���̏�Ԃʼn��̕ϊ��{�^�����N���b�N���Ċ����ł��B���摜��RGB�̏ꍇ�ŊT��50�����炢�Ɍy�ʉ�����܂��B�܂��C���f�b�N�X�J���[�ł����̍�ƂłS�����x�͌y�ʉ������悤�ł��B�Ȃ��A��̉摜�͂��Ƃ��ƃC���f�b�N�X�J���[(255�F)352.1KB�ł������A�ϊ���ɂ́A�C���f�b�N�X�J���[��(57�F)228.9KB�ɂȂ�܂�����ʂ�RGB�摜�ł�50���ȏ�ł����B
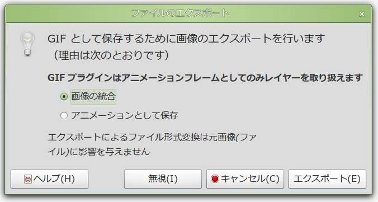
�@��͕ۑ����܂��B���O��t���ĕۑ����N���b�N����Ƥ��t�@�C���̃G�N�X�|�[�g�v�E�C���h�E���J���܂��̂ŁA���Ȃ炸�u�A�j���[�V�����Ƃ��ĕۑ��v�Ƀ`�F�b�N�����Ă���G�N�X�|�[�g�{�^�����N���b�N���ĉ������B�������|�C���g�ł��̂ŊԈ��Ȃ���ɂ��ĉ������B���������ϊ����Ă��A�����̃`�F�b�N��Y���ƁA������GIF�摜�ɂȂ��Ă��܂��܂��B
W3C�W����SVG�t�@�C���`�����g�p�����I�[�v���\�[�X�E�x�N�^�[�O���t�B�b�N�G�f�B�^
�t���[�Ŏg����h���[�n�̒�ԃ\�t�g
���@�\�ȃ��C�A�E�g�@�\�͏G������R���݂Ɏg�����Ȃ�
�Inkscape��ͤIllustrator�̑�ւ��ɍœK�I
�@Free�̃h���[�\�t�g�̒�ԂƂ����ΤInkscape(�C���N�X�P�[�v)�B�L���ō��z�ȃh���[�\�t�g�\�t�gIllustrator�CorelDraw�Ɠ���̋@�\�����AW3C�W����SVG�t�@�C���`�����g�p�����A�I�[�v���\�[�X�E�x�N�^�[�O���t�B�b�N�G�f�B�^�ł��B�o����܂łɂ͎��Ԃ��K�v�ł��̂ŁA�����ł��������@�\�ȢInkscape����珉�߂Ă݂�̂�������������܂���B�@�\�I�ɂ͂قƂ�nj���肵�܂���B��{�}�`�̔z�u��}�E�X����ɂ�鎩�R�ȋȐ��̕`��ɂ��A�p�X���g�����x�N�g���`���̉摜���쐬�ł��܂��B�{�\�t�g�ɂ́A���C���[�ɂ��I�u�W�F�N�g�̊Ǘ���A�}�X�N�̍쐬�Ȃǂ�I�u�W�F�N�g�̌������ȂƁA�h���[�n�c�[���Ƃ��ėL�p�ȋ@�\�����������荞�܂�Ă��܂��B�܂���r�b�g�}�b�v�摜���x�N�g���摜�ɕϊ����餋��͂ȃg���[�X�@�\�������Ă��܂��B�쐬�����x�N�g���摜�̕W���̕ۑ��`����SVG� PostScript/EPS/PDF/TeX�Ȃǂ̤�x�N�g���`���ł̕ۑ����\�ł�� ��t�@�C������j���[���碃r�b�g�}�b�v�ɃG�N�X�|�[�g���I�Ԃ��ƂŤPNG�`���̉摜�Ƃ��ďo�͂��邱�Ƃ��ł��܂��B�摜�̔w�i�����߂����̂Ť���̃O���t�B�b�N�\�t�g�Ƃ̘A�g���X���[�Y�ɍs�����Ƃ��\�ł��B
�@�ƌ������ƂŁAInkscape (�C���N�X�P�[�v)�̑�܂��ȊT�v�������܂������AIllustrator�ɕC�G����t���[�\�t�g�Ƃ��Ĥ ���L���ȃ\�t�g�ł��̂Ť ��x�͕��������Ƃ����邩�Ƃ͎v���܂��B�܂���C���X�g�[�����Ă�����������̂ł͂Ȃ����Ǝv���܂����A�C�}�C�`�g������������Ȃ���Ƃ��������܂������̂ł͂Ƒz�����Ă��܂��B�g�����̉�������Ă���T�C�g����R���褒�Ԓ��̒�ԂȂ̂ŏЉ�����Ă��܂���ł������A��͂莩���Ȃ�̎g�����ʼn�����Ă������ق��������Ǝv���A����f�ڂ��邱�Ƃɂ��܂����B�@�\�I�ɂ͂قƂ��Illustrator�Ɠ����Ť���ɑ��@�\�ł����g�������l�X����܂��B�h���[�\�t�g�Ƃ��ăC���X�g��`���Ƃ�����������Ƃ͎v���܂����A�Ǘ��l�͂��Ƃ��ƃ`���V�̃f�U�C���Ȃǂ�����Ă��܂����̂Ť�g�����͊�{�I�Ƀ��C�A�E�g�\�t�g�Ƃ��Ďg���Ă��܂����BPhotoshop�ƍ��킹�Ă���2�̃\�t�g�ł��ׂẴ`���V�Ȃǂ�����Ă��܂����̂Ť�f�U�C���c�[���̊�{�c�[���Ƃ��čł��d�v�ȃ\�t�g�ł����B������ł��Ƃ��܂߂Ĥ�����̔z�u�⑀��A�G�t�F�N�g��h���b�v�V���h�E�ȂǤ���ɕ����ɂ��Ă̎��R�x�͂��̎�̃\�t�g�łȂ���Ώo���Ȃ����Ƃ����X����܂��B�ƌ������ƂŤ����͂��������ϓ_���������Ă��������Ǝv���܂��B�Ƃɂ������@�\�ȃ\�t�g�ł��̂Ť�S���o����Ƃ������Ƃ͂��Ȃ����Ǝv���܂��B�ړI�ɂ������g�������o����Ƃ����̂��������Ǝv���܂��B
�@�܂�� Inkscape�̃C���^�[�t�F�C�X�͂�����ƕ�����Â炢�ʂ�����܂��BIllustrator �̂悤�Ȑ������ꂽ�C���^�[�t�F�C�X�ł͂Ȃ��̂Ť�̐S�ȕ����̂݊o���邱�Ƃ��̗v���Ǝv���܂��BInkscape�ɂ́AIllustrator�ɂ͖����@�\�Ȃǂ��������肵�܂��̂ł��Ȃ�o����Ɩʔ�����������܂���B��芸�����͏��S�ҍu���Ƃ������ƂŐi�߂Ă݂����Ǝv���܂��B
����芸�������ꂾ���͊o����!
�@���[�ɂ���c�[���Q�̈�ԏオ�I���c�[���ŁA�K���ŏ��͂������N���b�N���Ă����ĉ������B������Ƃ��������Ƃ́A�K�����̑I���c�[�����g���܂��B���̍�Ƃ̗���ň�Ԋ�{�ɂȂ�c�[���ł��̂ŁA�K�������ɖ߂邱�Ƃ�̂Ŏv���ĉ������B����Ƃ�����́A���s��������蒼���������ɏd�v�ȁA���ɖ߂����߂̂����ł��BCtrl�{Z�őO�Ɉ�i�߂�܂�� �ݒ�ʼn���ł��߂����Ƃ��ł��܂��B���ꂳ���o���Ă����Τ���ł����ɖ߂��܂��B��Ƃ͂����܂łऑI�������͈͂���Ƃ̑ΏۂɂȂ�܂��B���ꂪ�S�Ă̊�{�ɂȂ�܂��B��ɊȒP�ɍ쐬�����`���V���ۂ��摜���f�ڂ��Ă��܂����������摜�̃��C�A�E�g�̌��{�Ƃ��Č��ĉ������BInkscape���N���������͏������\�������Ǝv���܂��B�S��ʂɂ��Ă������̂ł������͂�y�[�W���������܂܂ł��B�E�[�ɂ���{�^�����碃y�[�W���E�C���h�E�ɍ��킹��悤�ɃY�[������N���b�N���邩�A�V���[�g�J�b�g�L�[�łT���N���b�N���܂��B�f�t�H���g�ł̓c�[���{�b�N�X�͕\������Ă��܂���̂Ť�Œ���\�������Ă��������c�[���{�b�N�X��\�������܂��B�܂��͉E���̃c�[���o�[���烌�C���[�{�b�N�X��t�B��/�X�g���[�N�{�b�N�X��t�H���g�{�b�N�X�����Ɣz�u�{�b�N�X�̂S�͕\�������Ă����ĉ������B
�������̔z�u�Ǝ��R�ȑ���
�@����ł͂��̎�̃\�t�g�̐^�����ł��镶���̎��R�Ȕz�u�⑀��ł��B�E�̉摜�̈�ԏ�ɕ�����ł����݂܂����B�������N���b�N����ƕ������I������A�l���ƂS�̒����̍��v�W�����ɖ����܂��B�Ⴆ�Q�Ԗڂ́A���̒����̖����h���b�N����Ƃ��̕����ɉ��̂ݏk��ł����A����Ƀh���b�N���Ă����Ɖ����]��ԂɂȂ�܂��B�R�Ԗڂ͏c�̏ꍇ�ł��B����Ɉ����L�������R���݂Ɋg��ł��܂��B�Ȃ��J���[�́A��ԉ��ɃJ���[�`���[�g���\������Ă��܂��̂Ť�N���b�N�őI���ł��܂��B�f�t�H���g�̃`���[�g�\���ł�����`���[�g�̉E�[�ɂ�����F�X�ȃJ���[�`���[�g�����p�ł��܂��B�������t�B��/�X�g���[�N�{�b�N�X���琔�l�����ĕύX���ł��܂��B
�@������������x�N���b�N����ƎΑ̑��삪�ł��܂��B�l���ƂS�̒����̍��v�W�����ɎΑ̗p�̖����܂��B�l���̖��͓�Ԗڂ̂悤�ɏ����̎ΆB���̒������͂R�Ԗڂ̂悤�ɉ������ɎΑ̂�������A�c�����̖��͂S�Ԗڂ̂悤�ɏc�����ɎΑ̂�������܂��B�Ȃ��A�I���̉����ɂ��ẮA�����Ȃ������������N���b�N����Ɖ�������܂��B�Ȃ������̑I���̎d���ɂ��ẮA�I���������S�̂�]��������đ傫���͂����A�V�t�g�L�[�������Ȃ���I�����������̂��N���b�N���Ă����Ǝw��ł��܂��B�Ƃ��̂悤�ȑ���͊�{����ł��̂Ť�����ɏo����悤�ɤ���x�ł����K���đ̂Ŋo���ĉ������B�l���Ȃ��Ă��o����悤�ɂȂ�x�X�g�ł��ˁB�֑��ł��������̑ł����݂͍��̃c�[���̢A��{�^������ �ł������Ƃ͐���������܂�������I���c�[���ɂ���Ǝ����I�ɑI������܂��B�����Ƀ}�E�X���悹��Ɩ��Ǝ�̃}�[�N������܂��̂Ŏ��R�Ȉʒu�Ɉړ��ł��܂��B
�@�������炪�A��Ԋ̐S�ȂƂ���ł��B�t�B���ƃX�g���[�N�̐����ł��B���C���[�͍��o���Ȃ��Ă����Ƃ��Ȃ�܂����A�t�B���ƃX�g���[�N�̊W�͐�ΕK�C�ł��B���ꂳ���o������Ȃ���p�I�Ɏg����Ǝv���܂�� Illustrator�łͤ�ʂƐ��Ƃ��������������܂����AInkscape�ł́A�ʂ��t�B���Ő����X�g���[�N�ɂȂ�܂���t�B��/�X�g���[�N�{�b�N�X�̏�ɢ�t�B����X�g���[�N�̓h��A�X�g���[�N�̃X�^�C���v�Ƃ����{�^��������A���̉��ɓh��̃X�^�C��������܂��B�h��Ȃ��̏�Ԃ��Ɖ����\������܂���B��ԏ�̕����ͤ�t�B���݂̂Ŋ�{�I�ɕ����̓t�B���ł��B��Ԗڂ̕����ͤ�t�B���̓h�肪����X�g���[�N�̓h�肪�Ԥ�X�g���[�N�̃X�^�C�����Qpx�̎w��ł��B�O�Ԗڂ̕����ͤ�t�B���̓h�肪�Τ�X�g���[�N�̓h�肪�O���[��X�g���[�N�̃X�^�C�����Spx�̎w��B�t�B���ƃX�g���[�N�����ł��ܕ����͂ł��܂���������̓����ɂ��X�g���[�N�͂ł��Ă����܂��̂Ť�X�g���[�N�̐��l���傫���Ȃ�ƕ������ׂ��Ȃ��Ă��܂��܂��B��ԉ��̉摜�ͤ���c�[���o�[�ɂ����`�c�[���Ŏl�p�`��������Ƃ���ł��B�p�ۂ͋�`�c�[���̒��ɓ�������Ă��Ĥ��`�c�[���Ŏl�p�`��`���ƉE��ɏ����Ȋۂ��ł��܂��B����������ƂŎl���Ɋp�ۂ���������܂��B���̋�`�̃t�B���͉��F��X�g���[�N�̓h��͍���X�^�C���͂Qpx�̎w��ł��B�Ȃ��g�����������ꍇ�ͤ�X�g���[�N�̓h���h��Ȃ���ɂ��܂��B���̃t�B���ƃX�g���[�N�̊T�O�͂Ƃ��Ă��d�v�B��Ίo���ĂˁB
�����K�̑ܕ����̍쐬
�@�܂��͕�����ł��O�d�̑ܕ����ɂ��܂��B�Ȃ�ׂ������������������ȁB�F�͉��F�ł�����R�s�[���܂��B���Ƀt�B���ŐԂ̓h��ɂ��āA�X�g���[�N�̓h��������Ԃ̐F�ɂ��܂��B�����ăX�g���[�N�X�^�C����12px�Ɏw�肵�A�Ō�ɕҏW���碓����ꏊ�ɓ\��t������N���b�N���܂��B����ʼn��F�̕����̊O���ɁA�Ԃ̂����肪�ł��܂��B���ꂪ�ʏ�̑ܕ����ŁA������I�u�W�F�N�g���碃O���[�v������܂��B����ɃO���[�v�������ܕ������R�s�[���܂��B�O���[�v�������ܕ����̃t�B���̓h������ɂ��Ĥ�X�g���[�N�̓h����������ɤ�X�g���[�N�̃X�^�C����30px�Ɏw�肵�܂�� �ҏW����u�����ꏊ�ɓ\��t���v���N���b�N���܂��B����ł���ɑܕ����̊O���ɤ������̑ܕ������ł�������܂��B�Ō�ɂł����ܕ������O���[�v�����܂��B�摜�̈�ԏオ�o���オ�茩�{�Ť��Ԗڂ�������������̂ł��B�v����ɑ��点��Ƃ������Ƃőܕ����ɂȂ�܂��B�O�ڂƎl�ڂͤ���̑ܕ����Ƀh���b�v�V���h�[�����������̂ł��B�h���b�v�V���h�[�ͤ�t�B���^���碌��Ɖe���I�����Ģ�e�𗎂Ƃ��c����炩�����܂��B�l�ڂͤ�O���[�v��������ԂŃh���b�v�V���h�[�����������̂ŁA�O�ڂͤ�ܕ����̃O���[�v�����O������ԂŃh���b�v�V���h�[�����������̂ł��B�O�̂��ꂼ��ɌʂɃh���b�v�V���h�[��������܂��̂Ť������ƃX�|�[�c�V���̌��o�����ۂ��Ȃ�܂��B
�@���̑ܕ����̍쐬�͂��Ȃ�g�p�p�x��������Ⴆ�G���{�X���ۂ�������ڂ������|������Ɨp�r�͖����ɗL��܂��B�`���V��|�X�^�[�Ȃǂ̃^�C�g���Ȃǂͤ�قƂ�ǂƌ����Ă��������炢�ܕ����n�̑�������Ă��܂��B���͎ʐ^�̎�荞�݂Ƒ���ɂ��Đ������܂��B
���摜�̎�荞�ݑ�
�@�摜�̎�荞�݂ͤ �t�@�C�����碃C���|�[�g��Ŏ�荞�݂܂�� Illustrator �ł͏o���Ȃ������摜�Ƀh���b�v�V���h�[�������邱�Ƃ��ł��܂��B�܂��A�l�X�ȃG�t�F�N�g���|�����܂��B�E�̉摜���h���b�v�V���h�[����������Ԃł�������Y��ɂ�����܂�(�Ǘ��l�̎����Illustrator10�ł���)��܂������Ɛ}�`��g�ݍ��킹����@�ɂ��Đ������܂��B����͉~�ɕ����������āA�~���̕������Ƃ�����������Ă��܂��B�~���������F�͈���Ă��Ă������ł��̂ŁA�z�u�������ʒu�ɒu���܂��B�g���@�\�̓p�X���碔r����ł��B�����Ɖ~�𗼕����I�����Ģ�r������N���b�N�B���ɂ�����̐F�őS�̂��g�ݍ��킳��܂��B��������ɂ���F�őg�ݍ��킹�����ꍇ�ͤ�Ⴆ�Ή��̉~��I�����ăI�u�W�F�N�g���碍őO�ʂ֣���N���b�N����Ƥ���ɂȂ��������̐F���g�ݍ��킹�̐F�ɂȂ�܂��B����͂���ɑg�ݍ��킹�}�`�Ƀh���b�v�V���h�[�������ĉ��H���ėL��܂��B�Ō�ɤ �ŋ߂�SVG�摜���e�u���E�U�Ƃ��Ή����Ă��Ă��܂��̂Ť�g�p�ɂ͖������Ȃ��Ȃ��Ă��܂����B���ۊ��SVG�摜�𐄏����Ă��܂��̂Ť ����͂܂��܂����̌`�����嗬�ɂȂ��Ă������̂Ǝv���܂��B�O���̕��ł������܂��������t�@�C������碃r�b�g�}�b�v�ɃG�N�X�|�[�g���I�Ԃ��ƂŁAPNG�`���̉摜�Ƃ��ďo�͂��邱�Ƃ��ł��܂��B
�掿���Y��ɕۂ����܂܈��k�������s����Ƃ��낪�ő�̓����B�ꊇ�����ɂ��Ή��B
�掿���]���ɂ��邱�ƂȂ����k�E�y�ʉ�
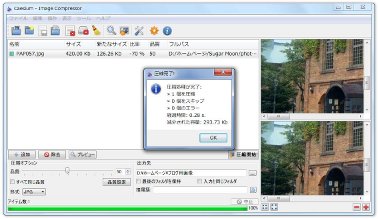
���k��̉摜�����O�Ƀv���r���[�\�����ł���
�����\�ȉ摜���k�c�[���Caesium�
�@�f�W�J���ŎB������e�ʂ�jpeg�t�@�C�������A�ő��90%�����k���邱�Ƃ��ł���摜���k�c�[���ŁA��r�I�掿���Y��ɕۂ����܂������s����Ƃ��낪�ő�̓����ł��B�D�ꂽ���k�A���S���Y�����̗p����Ă���炵���A�掿���قƂ�Nj]���ɂ��邱�ƂȂ����k���s����悤�ɂȂ��Ă��܂��B���k��̃t�@�C���T�C�Y��A���k��̉摜�����O�Ƀv���r���[�\���ł��A���k�O�̉摜�Ɣ�r���邱�Ƃ��ł��܂��B�掿�ƃt�@�C���T�C�Y�̃o�����X���l�����Ȃ��瑀����s�����Ƃ��ł��܂��̂łƂĂ��֗��ł��B�܂��A�ꊇ���Ĉ��k�������ꍇ�́A�t�H���_���Ɠǂݍ��ނ��Ƃ��\�ł��B
���Ή����Ă���t�H�[�}�b�g
�y���́zgif/jpg/bmp/wmf/png
�y�o�́zjpg/bmp/png�@�����������{��ɂ��Ή����Ă��܂��B
�@���k�������摜�t�@�C��������̃��X�g�Ƀh���b�O���h���b�v�B�����̃t�@�C�����h���b�v�����ꍇ�A�o�͉摜�̕i�������ʂɐݒ肷�邱�Ƃ��ł��܂��B�i�����ʂɐݒ肵�������́A���X�g��̃t�@�C������I����Ԃɂ��܂��B���X�g��̃t�@�C���S�Ă��i���ň��k����ꍇ�́A��ʍ����́u���k�I�v�V�����v���碂��ׂē����i����Ƀ`�F�b�N����Ă����Ă��������B
�@�o�͉摜�̕i���́u�i���ݒ�v�̃X���C�h�o�[�Őݒ肵�܂��B����ͤ50�ɐݒ肵�Ă݂܂���� ��`�������ۑ��`����ݒ衃f�t�H���g�� JPG�ł��B�i���������قǒሳ�k�ŁA�i�����Ⴂ�قǍ����k�ɂȂ�܂��B���X�g��̃t�@�C�������ʂɐݒ肵�����ꍇ�͢���ׂē����i����̃`�F�b�N���O���Ă����܂��B��i���ݒ裃{�^�����N���b�N�B�c�[���o�[��̃{�^�����N���b�N���܂��ƁA���X�g�́u�V���ȃT�C�Y�v���ɁA���k��̃t�@�C���T�C�Y���\������܂��B�܂���v���r���[�\���͏オ���摜��������k��̉摜���v���r���[�\������܂��B�v���r���[�́u�E�C���h�E�ɍ��킹��v�Ɓu�I���W�i���T�C�Y�v���ւ��邱�Ƃ��ł��܂��B�v���r���[�����Ȃ��礕K�v�ł���Εi�����Ē������܂��B�i�����Ē������Ĥ������x�v���r���[�{�^�����N���b�N����Ɣ��f����܂��B�o�͐���w�肵�Ĥ����k�J�n�I��{�^�����N���b�N���܂��B�t�@�C���̈��k���������s����܂��B
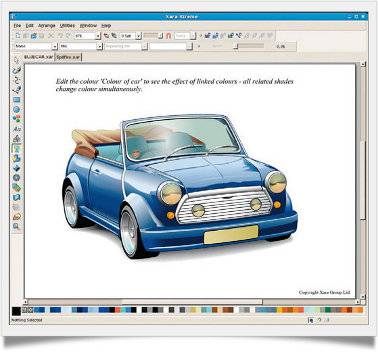
Linux�����ŤIllustrator��Photoshop�̋@�\�������@�\�O���t�B�b�N�G�f�B�^
�x�N�^�[�摜�̍쐬�E�ҏW���\�ȉ摜�G�f�B�^
Windows�ł̗L�����i��Linux�����ɃI�[�v���\�[�X��
�Xara Xtreme��ͤIllustrator��Photoshop������
�@�摜�G�f�B�^�ɂ́A�r�b�g�}�b�v��C���[�W�Ƃ��ĉ摜��������y�C���g�n�\�t�g��ƁA�x�N�^�[��C���[�W�Ƃ��ĉ摜���������h���[�n�\�t�g� ��2��ނ�����܂�� �O�҂́A��f�P�ʂʼn摜���ׂ����ҏW�ł��邽�߁A�G��̍쐬��t�H�g����^�b�`�Ȃǂɗp�����܂�������҂́A��f�P�ʂł̕ҏW�ɂ͌����Ȃ����A�g��k�����Ă��掿�����Ȃ��̂ŁC�g��k���𑽗p�������ȃ��S��}�`�Ȃǂ̍쐬�ɗp�����Ă��܂��B
�@Linux�Ŏg���餃y�C���g�n�\�t�g�̑�\�i�ͤ �GIMP��Ƃ������ƂŖ��͂���܂��A�h���[�n�\�t�g�ł͌���ł�����܂��� �Inkscape��Ƃ������L�͂ȃ\�t�g�͂�����̂̋@�\��g������̖ʂŖ�肪����܂��B����Љ�� �Xara Xtreme��́ALinux�p�̃h���[�n�\�t�g�̑�\�ɂȂ����͂�������t���[�\�t�g�ł�� Illustrator��Photoshop�̋@�\���������悤�ȃ\�t�g�ŁA���Ȃ�ʔ����\�t�g�ł��B�p Xara Group�Ђ�Windows�����ɔ̔����Ă��铯���̗L�����i (������Xara X) �� 2006�N�ɃI�[�v���\�[�X�������\�t�g�ł��B�L���łƂقړ����̏[�������ҏW�@�\�Ƒ��쐫������Ă��܂��B
�@��̓I�ɂͤ���̃h���[�n�\�t�g�Ɠ��l�ɒ�����x�W�F�Ȑ����g������}���ł���̂͂������̂��Ƥ�I�u�W�F�N�g�̉�]�ό`�◧�̉���e�t����O���[�v���Ƃ�������Ƃ��}�E�X�Ŏ�y�Ɏ��{�ł��܂��B���C���[�@�\�△�����̃A���h�D�@�\��ǂݍ��r�b�g�}�b�v�摜��ҏW�\�ȃx�N�^�[��C���[�W�ɕϊ�����Bitmap Tracer��̂悤�ȍ��x�ȋ@�\�������Ă��܂��
�@Linux�łł́A�ꕔ���p�ł��Ȃ��@�\ (�A�j���[�V�����쐬�@�\�A�Ȑ��ւ̃e�L�X�g��t�B�b�g�@�\�Ȃ�) ����������A�C���|�[�g�^�G�N�X�|�[�g�\�ȉ摜�`�������Ȃ�������A���{��o�[�W�������Ȃ��̂Ť���{����͂Ɏ�̋@�\�s�����������肵�āA�܂��ڐA�͏\���ł͂���܂��� �����������̊J������ł̓f�X�N�g�b�v Linux�ł̢�L���[��A�v���P�[�V������ɂȂ�\�����߂Ă���\�t�g�ł��B����ȃ\�t�g���~����������Ȃ���Ǝv����悤�ȃ\�t�g�ł����A�c�O�Ȃ���Linux���[�U�[�݂̂ɒ���Ă���\�t�g�ł��BLinux���X���x�g���Ă݂Ă͂������ł��傤���B
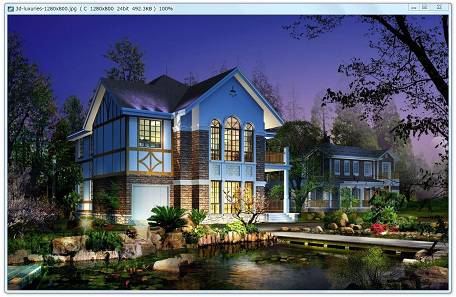
�C���[�W�r���A�[&�R���o�[�^�[�̃O���t�B�b�N�\�t�g�B�y���č��@�\�Ŕ��Q�̎g���₷���I
���K����̃r���A�[�ƖL�x�ȋ@�\�̉摜�ҏW�@�\����
���Q�Ɏg������̂����O���t�B�b�N�\�t�g
�Vieas��Ť�E�B���h�E�����E�ɕ����\�����Ĕ�r
�@���� �Vieas� �͂��܂�m���Ă͂��܂��A�f���炵���g�����肪�����\�t�g�ł��B����ЂƂłقƂ�ǂ̑��삪�\�ł��B�������摜�ҏW�@�\�͂��Ȃ背�x���������āA���܂葽����]�܂Ȃ��̂ł���A����ŏ[���B�ȑO�͢Picasa����g���Ă��܂������A����ɏo����āA��������n�}���Ă��܂����BPicasa�قǂ̋@�\�͂Ȃ����A�Ƃɂ������삪�y���B�}�E�X�X�N���[���Ŋg��k�����v���̂܂܍s����̂Ť�X���[�Y�ɍ�Ƃ��s����B���ʕ����ŕҏW�̏�Ԃ����摜�ƓK�p�摜�Ŋm�F�ł���̂ͤ�͂����茾���đf���炵���B���A���^�C���Ŋm�F�ł���̂ŁA���Ўg���Ă݂ė~�����\�t�g�ł��B
���Ή�OS�c�cWindows XP/Vista/7
�@�V���v���ȃf�U�C���̉�ʂƤ�y���ȓ��삪�����̢�C���[�W�r���A�[���R���o�[�^��B�A�C�R���ւ̃h���b�O���h���b�v�⤢���飃��j���[����N���ł���B�摜�t�@�C���̉{����`���̕ϊ����s�����߂̃\�t�g�B�{���p��ҏW�p�̂Q��ނ̉�ʂ��p�ӂ���A�p�r�ɉ����Đ�ւ��Ȃ��痘�p�ł���B�ǂݏ������\�ȉ摜�`����BMP/PNG/JPEG/GIF/TIFF�BSusie Plug-in �ɂ��Ή�����v���O�C�������邱�ƂŤ�ǂݍ��߂�`���𑝂₹�܂��B
�@�p�ӂ��ꂽ��ʂ́A���{���p�̢���C���E�B���h�E�v���ҏW�E�ۑ��p�̢�ҏW�E�B���h�E��̂Q��ށB�ǂ���ŋN�����邩�ͤ�I�v�V�����őI���ł���悤�ɂȂ��Ă���B�摜�̓ǂݍ��݂ͤ�t�@�C���I���_�C�A���O����s����ق���Vieas��{�̂�V���[�g�J�b�g�A�C�R���ւ̃t�@�C���̃h���b�O���h���b�v�A�R���e�L�X�g(�E�N���b�N)���j���[�̢���飂Ȃǂ�����s����B
�@����C���E�B���h�E��́A���j���[�Ȃǂ��ȗ������꤉摜�̕\���X�y�[�X���ő���Ɋm�ۂ��ꂽ�X�^�C���ɂȂ��Ă��܂��B�^�C�g���o�[�̉��Ƀ}�E�X���|�C���g���邱�ƂŤ�c�[���o�[���|�b�v�A�b�v�\�������悤�ɂȂ��Ă��顃c�[���o�[�ł͢�\���{���̕ύX���摜�̉�]���摜�̕\����ւ����X���C�h�V���E�̍Đ����t�@�C�����X�g�̕\�����ҏW���[�h�ւ̐�ւ���Ȃǂ��s�����Ƃ��\�B����ɃR���e�L�X�g(�E�N���b�N)���j���[����́A��R�����g�̕\��/�ҏW���e�L�X�g�f�[�^�̕\�����ǎ��ɐݒ裢�q�X�g�O�����\�����g�p�F���m�F���掿���Ƃ�����������s����B��R�����g�̕\��/�ҏW��ͤ JPEG/PNG �`���̉摜�ɋL�^���ꂽ�R�����g�f�[�^�̕\���ƕҏW���s����@�\�B��e�L�X�g�f�[�^�\����łͤ PNG�ɕt������e�L�X�g�f�[�^��f�W�J����Exif ���̈ꕔ��\�������邱�Ƃ��ł���BExif ���̓N���b�v�{�[�h�ɃR�s�[���邱�Ƃ��\���B
�@��ҏW�E�B���h�E��Ŏ��s�ł���@�\�ͤ�傫�������Ģ�ό`��Ƣ�掿�����ό`��ł̓g���~���O����T�C�Y���]����]�Ȃǂ����s�ł���B��掿���ɂͤ�q�X�g�O����/�K���}/���邳�̕� �R���g���X�g�̒�����F��/�ʓx�̕ύX��A���V���[�v�}�X�N��ڂ�����\�t�g�t�H�[�J�X�Ȃǂ̋@�\���p�ӂ���Ă��顕��R���g���X�g�̒����ͤRGB3�`�����l���̓�����1�`�����l���݂̂��̤�����ꂩ���w�肵�čs���顃q�X�g�O�����̎�����@�\�����Ă���B
�@�ҏW�E�B���h�E�ɏ펞�\�������c�[���o�[�́A�㉺�Q�i�̍\���B��i�ŕҏW�R�}���h�̑I�����A���i�ł̓I�v�V�������w��ł���悤�ɂȂ��Ă���B�܂��A�ҏW�O�̉摜�ƃR�}���h���s���ʂ̃v���r���[��ʂ��ւ�����A�E�B���h�E�����E�ɕ������Ĕ�r�����肷�邱�Ƃ��\���B�ҏW�R�}���h�����s���Ă��Ȃ���Ԃł́A���i�̃c�[���o�[���g���Ĥ �摜�`����bit�[�x��ύX�ł���B�w�肵���摜�`���ɉ����ăI�v�V�������\�������d�g�݂ŁAjpeg�`���̏ꍇ�́A�掿��v���O���b�V�ujpeg�̎w��APNG�`���̏ꍇ�ɂ͈��k���x���ⓧ�ߐF�A�K���}�l�Ȃǂ��w�肷�邱�Ƃ��\���B���̂ق���X���C�h�V���E�̐�ւ��Ԋu�A�}�E�X�{�^����z�C�[���̑��줃L�[�J�X�^�}�C�Y�Ȃǂ̐ݒ���\��悭�g���t�@�C��/�t�H���_��o�^���Ă������Ƃ��ł���B
�f�ޗp�̖ؖډ摜����y�ɍ쐬�ł��颖ؖڑf�ލ쐬�\�t�g�
20��ވȏ�̃p�����[�^�[�Œ��������ؖږ͗l��
���A���^�C���Ƀv���r���[�\���B
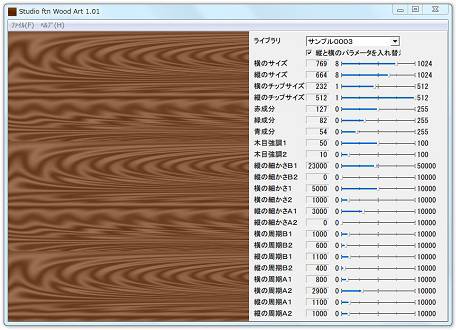
�ؖڑf�ލ쐬�\�t�g�Studio ftn Wood Art�
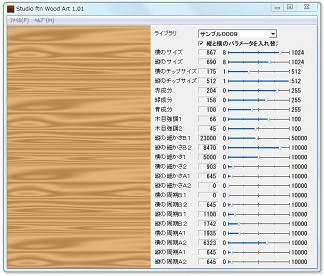
�u�ؖډ摜���o�b�N�Ɏg���������ǂ����̂��Ȃ��ȁc�c�v�Ǝv���Ă�����A����ȕ��ɂ��Ўg���ė~�����̂����̖ؖڑf�ލ쐬�\�t�g�Studio ftn Wood Art��ł��B�ؖږ͗l�̑f�މ摜���ȒP�ɍ쐬�ł���\�t�g�ł��B���炩���ߗp�ӂ��ꂽ�e���v���[�g�����ƂɁA�N�ւ̖͗l�▧�x�A�̐F�Ƃ�����20��ވȏ�̃p�����[�^�[���X���C�h�o�[�␔�l���͂Œ������āA���܂��܂Ȗؖږ͗l�����邱�Ƃ��\�ł��B���̂Ƃ���J�X�^�}�C�Y���̖ؖږ͗l���v���r���[�\���Ń��A���^�C���Ɋm�F�ł���̂ŁA���낢�뎎���Ă��D���Ȗؖڂ̖͗l���쐬���Ă��������B�܂���F�̕ύX���ł��܂��̂ŁA�ؖڒ��ɂ������Ȃ��Ă��X���C�h�o�[�ɂ���Ăͤ�N�������Ȃǂ�w�I�Ȗ͗l���쐬�ł��܂�� �p�r�͑傢�ɂ���Ǝv���܂�� ������ɂ��Ă��X���C�h�o�[�̒����������f����܂��̂ŁA��ώg���₷���\�t�g�ł��B
�@�ؖږ͗l�́A�V�R�؍ނ̃��A������Nj��������̂Ƃ������ͤ���ނ�Ƌ�Ɏg����ؖڕ��̉��r�V�[�g�̎����ɋ߂��悤�ł��B�J�X�^�}�C�Y�����ؖږ͗l�ͤBMP�摜��{�\�t�g�̃e���v���[�g�Ƃ��ĕۑ��\�Ť��҂ɂ��쐬�����摜�͖ړI�ɖ�킸���R�ɗ��p�ł���Ƃ̂��Ƃł��B
 |
 |
�摜�̏�ցA�������r���A�Ȑ��A�}�`�A���Ȃǂ��h���[�\�t�g�̂悤�ɏ������߂�
�摜�̏�ɊȒP�ɐ����o�����̐�����ʉ摜���t��
���R�x����������₷�����슴������
�iPhotoDraw��ͤ�h���[�\�t�g�̂悤�ȃ��^�b�`�\�t�g
�@�iPhotoDraw��́A�J�e�S���[�I�ɕ�����Τ �h���[�\�t�g�̂悤�ȃ��^�b�`�\�t�g�BJPEG/BMP/PNG/GIF/TIFF �摜�̏�ցA�������r����Ȑ���}�`����Ȃǂ� �h���[�\�t�g�̂悤�ɏ������߂܂�� �x�W�F�Ȑ���`���悤�ɍ쐬�ł��Ĥ���������삪�ƂĂ��ȒP�B����Ȑ���͂�������o������Ȃǂ� ���R�ɕό`�������Ĥ �ړ���g��k�����v���̂܂܂ł��B�����o���^�̐}�`�Ő�������t���������褑o�����^�C�v�̖��ŕ��̂̒�����������ق���P���ɕ������������苭�������������̂��~���`�ň͂ނ̂��悢�����m��܂���
�@�����ł���t�H���g��T�C�Y��F������x��}�`�ł���ΐ��̎�ނ⑾����F������x�����R�ɃJ�X�^�}�C�Y���邱�Ƃ��\�ł��B������}�`�ͤ ���������Ƃ���}�E�X�h���b�O�ňړ��ł�� �}�`�̑傫����`���}�E�X�h���b�O�Ŏ��R�Œ����I�ɕύX�ł��܂��B�Ƃɂ������̃\�t�g�̗ǂ��Ƃ���͉���₷��� �N�ł������Ɏg�����Ƃ��ł��܂��B���{��ɂ͑Ή����Ă��܂��A���Ȃ��g�����Ȃ����Ƃ��o���܂��B
�@�܂��ͤ�File�����Open��ŤPC���̉摜��ǂݍ��݂܂��B�傫���摜�ł����͂���܂�����ŃT�C�Y�����킹�Ă���܂�� ���Ƀc�[���{�^�����z�u����Ă��܂�� ������Ȑ�����p�`�Ȃǂ͋Ȃ������Ƃ���ŃN���b�N���܂��B�_�u���N���b�N�Ŋm�肵�܂��B�Ȃ���m�肵�Ă���ł����R�ɕύX���\�ł��B�܂�������o���̖����ʒu�Ⓑ���傫���Ȃǎ��R�ɕύX�ł��܂��B�}�E�X�Ńh���b�O���邾���ł��B
�@�܂���}�`���ɕʂ̉摜�ߍ��ނ��Ƃ��ł��܂��B���Ƃ��A�ڍׂȊg��摜�𐁂��o���^�̐}�`�ŕ⑫����Ƃ������p�r�⤃N���b�N�������\�������y�[�W�摜�Ȃǂߍ��߂܂��B�Ȃ���摜�̏k����g���~���O�ȂǁA��ʓI�ȃ��^�b�`�\�t�g�ɂ���悤�Ȋ�{�@�\�͏ȗ�����Ă���̂ŁA���O�ɑf�ނ��������Ă����܂��傤�B
�@�ۑ���Save�ł͂Ȃ��AExport����ۑ����܂��BSave�͂����܂ł��\�t�g���f�[�^�ۑ��ł��̂ŊԈႢ�̂Ȃ��悤�ɂ��Ă��������B���O��t���ۑ��ꏊ���w�肵�܂��Ƥ��荞�摜�̊g���q�ŕۑ�����܂��B
��Windows XP/Vista/7�ɑΉ�����t���[�\�t�g�B����ɂ�. NET Framework 3.0�ȍ~���K�v�B
�摜���̐l�����A�ꔭ�Ŕ��l�����Ă����t�H�g���^�b�`�c�[���I
�v���Z�b�g�p�^�[�����烏���^�b�`�Ŕ��l��
�G�t�F�N�g�������邱�ƂŁA�l�������I���Y���
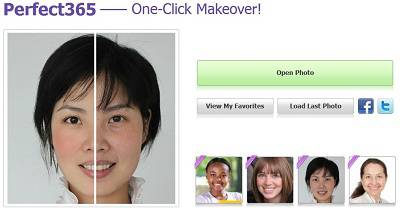
�Perfect365��Ȃ烁�[�N�A�b�v���v���̂܂܁I
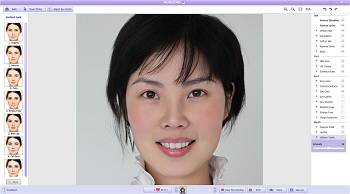
�@�摜���Ɏʂ��Ă���l������l�����Ă����A�t�H�g���^�b�`�c�[���ł�� �Perfect365��ͤ�ʐ^����������C�N�A�b�v���Ă����B
�@��ʐ^ (JPEG/PNG/BMP) �ɁA�t�@���f�[�V������j�L�r������N�}������V�~������`�[�N��X������� �A�C���C�i�[� �J���[�R���^�N�g� �A�C���b�V��� �A�C�V���h�E��f�J�ڌ��ʤ���Ѥ���p�A�b�v����b�v�X�e�B�b�N��z���C�g�j���O(��)�A���X�̃G�t�F�N�g�������邱�ƂŤ �ʐ^���̐l������l�����Ă���܂�� �������摜���ɐl���̊炪�͂�����Ǝʂ��Ă���K�v������܂�� ����͂��炩���ߗp�ӂ��ꂽ�v���Z�b�g�p�^�[��(Instant Look)��I�����邾���ōs�����Ƃ��ł��܂��B�܂���e��p�����[�^���蓮�Œ������邱�Ƃ��\�ƂȂ��Ă��܂��B�����̃v���Z�b�g�p�^�[���ͤ �I�[�K�j�b�N��i�`��������s���A��L�ڤ���t���b�V����V���N��O������v�����Z�X��g���s�J����n�j�[�c���X� �S����21��ޗp�ӂ���Ă��Ĥ�����N���b�N�Ń��C�N�A�b�v���������Ă���܂��B�����̎ʐ^���l�b�g��Ɍ��J���鎞�⤂�����ƋC�ɓ���Ȃ��ʐ^�Ɏ�������Ă݂������ȂǁA�g�����͐F�X�L�肻���ł��B���Ȃ݂ɤ�t���[�ł͏o�͉摜�̉𑜓x��600�~600�܂łƂȂ��Ă��܂��B
�@�Open Photo��{�^�����N���b�N����ړI�Ƃ���摜�t�@�C����ǂݍ��݂܂��B�摜���ɕ����̊炪�F�����ꂽ�ꍇ�́A��ʏ㕔�ɔF���ς݂̊烊�X�g���\�������̂ŁA�ҏW����������N���b�N���܂��B
�@��ʍ��ɂ���e�v���Z�b�g�p�^�[�����N���b�N���Ă݂܂��B����Ɠǂݍ��ݒ��̉摜�����ω����܂��B������x�N���b�N����ƌ��̖߂�܂��B��������Ȃ��瑼�̃v���Z�b�g�������Ă݂܂��B�K�v�ł���Τ�E���ɂ���e�p�����[�^�����Ă݂Ă��ǂ��Ǝv���܂��B�v���Z�b�g�p�^�[�����g�킸�ɁA���߂���p�����[�^�Œ������邱�Ƃ��o���܂��B�E�̉摜�͌��摜�Ť�܂��C���������Ă��Ȃ���Ԃ̉摜�ł��B�Ǘ��l����p�����[�^����K���ɒ������Ă݂��摜�����̉摜�ł��B
�@�ړI�Ƃ���p�����[�^�ɁA�`�F�b�N������ƕω����܂��B�p�����[�^�ɂ���ẮA���x�̒�����F��`���w��ł�����̂�����܂��B���ۂɐG���Ă݂�Ƃ����ɕ�����Ǝv���܂��B
�@�Ȃ��A�\�t�g�͉p��o�[�W������������܂���̂ŁA�p�����[�^�̖|���s�\���ł͗L��܂����f�ڂ��܂��B
���p�����[�^
��Remove Blemishes�c�c�j�L�r����
��Remove Circles�c�c�N�}�����@��Whiten Skin�c�c������(���C�g)�@
��Foundation�c�c�t�@���f�[�V�����@��Soften Skin�c�c�V���E�V�~ �����@
��Remove Shine�c�c�e�J�������@��Blush�c�c�`�[�N�@��Slim Face�c�c�X������
��Lift Cheeks�c�c���t�g�A�b�v(�j)�@��Enhance Nose�c�c�@��ʂ�
��Eye Liners�c�c�A�C���C���@��Colored Contacts�c�c�J���[�R���^�N�g
��Eye Color�c�c�ڂ̐F�@��Eye Lashes�c�c�A�C���b�V��
��Eye Shadow�c�c�A�C�V���h�E�@��Brighten Eyes�c�c���ڂ𔒂�����
��Enlarge Eyes�c�c�ڂ̃T�C�Y�@��Shape Eyebrows�c�c���т̂�����
��Deepen Smile�c�c���p�̊p�x�@��Lipstick�c�c���b�v�X�e�B�b�N
��Whiten Teeth�c�c�z���C�g�j���O(��)
�@����c�[���o�[��̃{�^�����N���b�N����ƁA�摜���g��E�k���\����������悤�ɂȂ��Ă��܂��B�����Ĥ�{�^�����N���b�N����Ɖ摜���I���W�i���̃T�C�Y�ŕ\�������邱�Ƃ��ł��A�{�^�����N���b�N����Ƥ�I���W�i���摜�Ə�����̉摜����ׂĕ\�������邱�Ƃ��ł��܂��B���삪�I�������A��ʉE���ɂ���Save As��{�^�����N���b�N����Ƥ�Save As��Ƃ�����ʂ��\������܂�� �����̢Output Name����ɏo�͂���t�@�C���̖��O����͂��܂�����̉E���ɂ���v���_�E�����j���[���N���b�N����t�@�C���̕ۑ��t�H�[�}�b�g��I���B��ԉ��̢Output Folder����ŁA�t�@�C���̏o�͐�t�H���_��I�����܂��B
�@�Ō�ɉE���� �Save� �{�^�����N���b�N����Α��슮���ł��B���̑��A��ʏ㕔�� �Adjust Key Points� �{�^�����N���b�N���邱�ƂŤ ��ڣ�⢌���Ȃǂ̗̈����������邱�Ƃ��\�ƂȂ��Ă��܂��B
�@�C���X�g�[�������Ƃ��ɁA�摜�t�@�C���̊֘A�t�����ύX�����Ƃ������ɂ��Ĥ��G��Ă����܂��B�Ǘ��l���C���X�g�[���������ͤ�֘A�t���͕ύX����܂���ł����B�����ύX����Ă�����ȉ��̕��@�ŏC�����Ă��������B
�@�C:/Program Files/ArcSoft/PhotoViewer����ɂ���PhotoViewer.exe������s���܂��B��̃^�C�g���o�[�̉E�ɂ���Menu��{�^�����N���b�N��� �Options���I�� �I�v�V������ʂ��\������܂��
�I�v�V������ʂ̊֘A�t���t�@�C���ꗗ�Ƀ`�F�b�N�������Ă���A�ύX����Ă��邱�ƂɂȂ�܂��̂ŁA�����ɂ���Remove All��{�^�����N���b�N���ĉ������Ă���������E���̢OK��{�^���������Α��슮���ł��B
�摜��GIF�A�j���[�V�������ʂ��ȒP�쐬�B�ǂ�ȉ摜�ɂ����ʂ̔g���Č�������ق̋@�\
�摜��GIF�A�j���[�V�������ʂ��ȒP�쐬
���ʂɔg�̂悤�ȓ��������銮���x�̍����\�t�g
�Reflection Generator��͐��ʌ��ʃA�j���[�V����gif

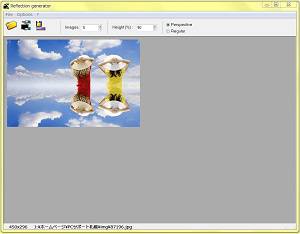
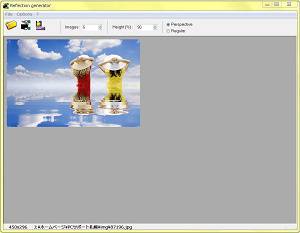
�@�摜�̉��ɋ��ʉ摜�����āA���ʂɔg�̂悤�ȓ����̂���Agif�A�j���[�V�������ʂ��쐬���邱�Ƃ��o����B��̉摜�����摜�ŁA���̉摜���쐬���ꂽ�摜�ł��B�����N���b�N����ō쐬�¡

�@���̃\�t�g�́A���{�ꉻ����Ă��܂����Ȃ�����ł���Ǝv���܂��B���ɏڂ���������܂����A�f�t�H���g�ݒ�Ȃ�A�����N���b�N�ō쐬�ł��Ă��܂��܂��B��{�I�ȑ����ʂ͂R�ӏ���������܂���̂ŁA�����ɗ����ł��܂��B
�@�܂��A�l�b�g��Ɍ��J����̂��A�ɂ߂ĊȒP�ł��B�쐬�����摜��ۑ������gif�摜��HTML���쐬����܂���쐬���ꂽgif�摜���T�[�o�[�ɃA�b�v���[�h���邾���ł�� �Ƃ������̎�̃\�t�g�ͤ�쐬����̂�����A���{��ɑΉ����Ă���\�t�g���������肩���������̃p�����[�^�𗝉����ĂȂ��Əo���Ȃ��Ƃ������̂���ł��B�Ǘ��l�����̃\�t�g�ɏo��������ͤ������Ƌ������Ă��܂��܂����B�Ƃɂ����ʐ^��C���X�g��S�ȂǤ���ɊW�Ȃ��Ă����ł����ʂɂ��Ă��܂��܂��B���̊����x�̍����͓��M���̂ł��B
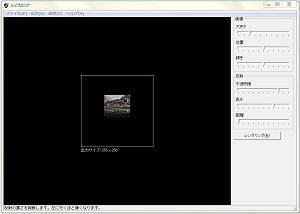
�@�\�t�g���N�������āA����̃t�@�C���A�C�R�����炨�D���ȉ摜�t�@�C������荞��ʼn������B��荞�ނƓ����ɁA���摜�̉��ɔ��˂�����Ԃ̉摜���쐬����܂��
��Images�@�A�j���[�V�����̃R�}����f�t�H���g��5�ł��2~30�܂ł̊ԂŒ����ł��܂��
��Height(��)�@���̋��ʕ����̕\���͈́B�f�t�H���g��90���30���`100���̊Ԃō������w��ł��܂��100���͌��摜�Ɠ����傫���B
��Perspective��Regular
�@�f�t�H���g��Perspective�ł��B�ʏ�͂��̂܂܂ŁB����ʏ�̓f�t�H���g�̂܂܂ł����Ǝv���܂��B
�@���ɁA��̃o�[�̍�����Q�Ԗڂɂ���A�C�R�����N���b�N���܂��B���ꂪ�쐬�{�^���ł��B���ʕ����̉摜���g�̂悤�ɓ����̂��킩��܂��B���̒i�K�ő����ʂ̐��l�̕ύX�Ȃǂ��s���ƁA�����ɕύX���K�p���ꎋ�o�I�Ɋm�F�ł��܂��B��{�I�ɂ̓f�t�H���g�̂܂܂ł����ł����A���ʕ����̕\���͈� (����) �Ȃǂ͕ύX��������������������܂���B
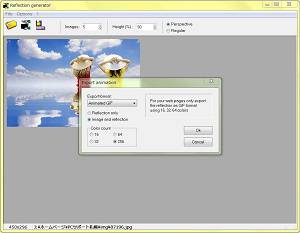
�@�ݒ肪����������A�㕔�o�[�̍�����R�Ԗڂ̕ۑ��A�C�R�����N���b�N���Ă��������BExport animation�����J���܂��B�����ł͕ۑ����@���w�肵�܂��B�f�t�H���gImage and reflection�ͤ �A�j���[�V����gif�t�@�C���ƤHTML�t�@�C�����쐬���܂��Reflection only�̓A�j���[�V����gif�t�@�C���݂̂��o�͂��܂��BExport format�́A�o�͌`���̐ݒ�ł��BBMP�JPG�AVI�AnimatedGIF��4�ɑΉ����Ă��܂�� �f�t�H���g�� Animatedgif� �ȏ�Ŋ����ł�� �ۑ��ꏊ�̃t�H���_�ɤ�t�@�C�����o�͂���Ă���Ǝv���܂�� HTML�t�@�C�����_�u���N���b�N����Ƥ��������邱�Ƃ��ł���悤�ɂȂ��Ă��܂��B
�摜��3D��Ԃɗ��ĂĤ���ʂɔ��˂���悤�ȉ摜���ȒP�ɍ쐬�B
Apple�̃T�C�g�Ȃǂł悭�����鋾�ʉ摜����
�s�J�s�J�ɖ����ꂽ�������ɉf�鋾�������\���ɂ���
����s�J���A��̓I�V�����ȋ��ʌ��ʂ̗���3D�摜�쐬
�@����s�J���A��ͤ �摜��3D��Ԃɗ��Ă��悤�ɉ��H����\�t�g�Apple�̃T�C�g�Ȃǂł悭������ "�Y��ɖ����ꂽ����␅�ʂɔ��˂��Ă���悤�ȉ摜"�� �ȒP�ȑ���ō쐬���邱�Ƃ��ł��܂�� �쐬�����摜�ͤ bmp�png�`���̉摜�Ƃ��ďo�͂��邱�Ƃ��ł��܂�� (�ǂݍ��ނ��Ƃ��ł���t�H�[�}�b�g��bmp�jpg)
�@���͂������������摜�̉����ɁA�s�J�s�J�ɖ����ꂽ�������ɉf�荞�悤�ȋ��������\�����邱�ƂŤ �܂�ʼn摜���Â� 3D��Ԃɗ��ĂĂ���悤�Ȥ CG���ȒP�ɍ���̂������B�ǂݍ����摜�́A�v���r���[�����Ȃ���X���C�h�o�[���������ŁA�\���̑傫������E�̌X����㉺�̈ʒu��ύX�ł�� ����ɂ����3D��ʂ̃J�������_��ς�����B�܂��������������摜�̉��[���痣�����Ƃ��ł��A�摜���ɕ�����ł���悤�Ȍ��ʂ������A���������̓����x�Ⓑ�����C�ӂɕύX���\�ł��B�쐬�����摜�́A�N���b�v�{�[�h�ɃR�s�[������A�ʏ�� BMP�`��� �܂��̓A���t�@�`�����l���t��PNG�`���ŕۑ��ł���B�Ȃ��A�N���b�v�{�[�h�ɃR�s�[��BMP�`���ł̕ۑ��́A�w�i�����ɂȂ邪�A���t�@�`�����l���t��PNG�`���ł̕ۑ��ͤ���ߕۑ��ɂ��邱�Ƃ��o����B
�@����͂ƂĂ��ȒP�B���o�I�ɑ��삪�ł��邵����Y�̃\�t�g�Ȃ̂Ō�������Ȃ��B��̉摜��PNG�ۑ��������̂ł����A�摜�̑傫����� 512�s�N�Z���~512p�s�N�Z���܂ł�����Ƃł��Ȃ��̂Ť 3D��Ԃ̂悤�ȉ��H������Ƃ��Ȃ菬���ȉ摜�ɂȂ��Ă��܂��܂�� ���̉摜�͎��ۂɂ� 1920px�~1200px�Ȃ̂ł����A�摜�̎�荞�ނƎ����I�ɏk������āA���Ǎ������Ă���悤�ȑ傫���ɂȂ��Ă��܂��܂�� �����|�C���g�ł̉摜���H�ɂ͖�肠��܂�� �Ȃ��Ȃ��ʔ����Ĉ����₷���ǂ��\�t�g�Ȃ̂Ť�摜�̑傫�������R�Ɉ�����悤�ɂȂ�ō��Ȃ�ł����c�c�B�o�[�W�����A�b�v�����҂������܂��傤�B��҂̃T�C�g�����邩���褂��܂���҂ł��������Ȃ������H
�@�摜����荞�Ƃ���ł����A���̂悤�ȃT�C�Y�ɂȂ�܂��B�T�C�Y��傫������ɂ́A�E�ɂ���X���C�h�o�[�̈�ԏ�̢�摜�⇨��傫����̃o�[���E��t�܂ŃX���C�h�����܂��B����ʂ̒��̎l�p���g���h���b�N���čL���Ă��������B
�@���ɤ �E�̃T�C�h�o�[�̢�摜�⇨��X����Ńo�[���������ځA�������͓�ڂɂ��܂�� ��������ƂRD�I�ȗ��̊����o�Ă��܂��B����ˣ⇨��s�����x��́A���ʂ̃O���f�B�G�[�V�����͈̔͂����肵�܂��B�܂��A�������͋��ʂ̏c�͈̔͂ł��B�������͎��摜�Ƌ��ʉ摜�̊ԂɌ��Ԃ�ݒ肵�܂��B��ԍ��Ō��ԂȂ��̏�ԂɂȂ�܂��B
�@�Ȃ��A�����_�����O�ɂ��ẮA���̃M�U�M�U�����Č��₷������̂ƁA�œK��������݂����ł����A���܂���ʂ͂���܂���̂Ńp�X���܂��B�ȏ�ŏI���ł��B
�����ȉ摜��������Ɋg��BPhotoshop�ł������Ƃ��ꔭ�ŊȒP����B
���͂ȕ⊮�@�\�Ŋg��摜�̗�⊮�I
JPEG�PNG�BMP�GIF�Ȃǂ̃C���[�W���ȒP�Ƀ��T�C�Y
�Smilla Enlarger��Ŋg��摜���ȒP����Ŕ������I
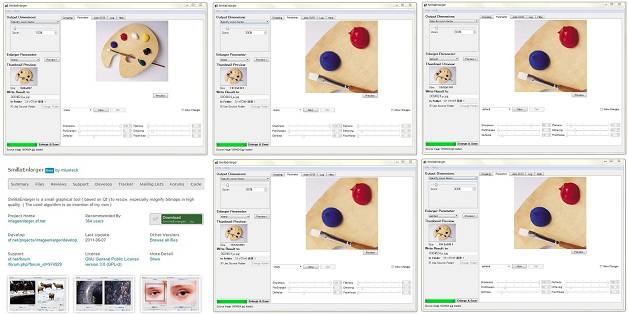
�@�����ȉ摜���g�債������� �ǂ����Ă��N�����Ă��܂��摜�̗ ����ȂƂ��ɕ֗��Ȥ �摜��������g�傷��t���[�\�t�g�SmillaEnlarger������Љ�܂��B�SmillaEnlarger��́A�����ȉ摜��摜�̓���͈͂𤋭�͂ȕ⊮�@�\�Ŋg�債�Ă��e���Ȃ�Ȃ��C���[�W�Ƃ��ă��T�C�Y���쐬�ł��܂��B�ʏ���摜���g�債���ꍇ�ͤ JPEG�͗֊s�Ȃǂ��ڂ₯�Ă��܂�����GIF��PNG�Ȃǂ̃C���X�g�摜�ł̓h�b�g���傫���Ȃ�A�Ȃ��Ȃ����ꂢ�Ɋg�傷�邱�Ƃ��ł��܂���B���̂悤�ȏꍇ�ɉ摜�g��ɓ������� �Smilla Enlarger� ���g���āAJPEG�APNG�ABMP�AGIF�Ȃǂ̃C���[�W���ȒP�ɂ����Ă��ꂢ�Ƀ��T�C�Y���邱�Ƃ��ł��܂��B
�@����ł͎��ۂ̉摜�����Ă݂܂��傤� ��̉摜�͊Ǘ��l�����ۂɑ��삵���摜�ł�� �g�債�Ă݂Ă��������B��i�̍�����E�և@⇨�A⇨�B����i��������E�ևC⇨�D�ł��B�@�͌��摜����荞�Ƃ���ŁA�܂���������Ă��܂���B�A��300%�Ɋg�債���Ƃ���ŁA�摜��������Ă��Ȃ���Ԃ̌��摜�̊g��ʐ^�Ƃ������ɂȂ�܂�� �B��default�����������摜��C��sharp�G�t�F�N�g�����������摜�ł�� �D��painted�G�t�F�N�g���������摜�ɂȂ�܂�� ���Ȃ�L���C�ȉ摜�ɂȂ�܂��B
�@�g�又���ɂ́A�Ǝ��̕⊮�A���S���Y��������ʂ��čs���Photoshop�ł��g�p�����o�C�L���[�r�b�N�@�������x�������悤�ł��B��{�I�Ȏg�����́A�܂���g�債�����C���[�W�t�@�C���� �Open� �{�^���܂��̓A�v���P�[�V������Ƀh���b�O���h���b�v���܂��B���ɤ �o�̓T�C�Y�� (OutPut Width) ���s�N�Z���l�Ŏw�肵�܂�� ���D�݂Ť�g��p�����[�^�[�̃Z�b�g (Enlarger Parameter)��I�Ѥ�Preview��{�^���Ńv���r���[���m�F���܂��B��肪�Ȃ���Τ�Enlarge&Save� �{�^���ʼn摜��ۑ����܂��B�ǂݍ��C���[�W�͏u���ɃT���l�C������������A����͈݂̔͂̂𒊏o���g�債�����ꍇ�ͤ�N���b�s���O��ʂőΏ۔͈͂��}�E�X�ň݂͂܂�����̑��f�t�H���g�œo�^����Ă���4��ނ̊g��p�����[�^�[�̃Z�b�g�ȊO�ɂः��[�U�[���g��6��ނ̃p�����[�^�[�����R�ɃJ�X�^�}�C�Y���ĕۑ����Ă������Ƃ��ł��܂��B
����ȓ���
�@���f�W�J���摜��C���X�g�摜��������g�債�ă��T�C�Y
�@���g����@�̑I��(�g�嗦�A�A�X�y�N�g��ێ��A�c�E���̃s�N�Z���l�A�X�g���b�`�Ȃ�)
�@���V���[�v�A�y�C���g���A�m�C�Y�Ȃǂ̃v���Z�b�g�p�����[�^�[�̑I��
�@��6��ނ̊g��p�����[�^�[�����ĉ掿������\
�@���o�̓t�H�[�}�b�g�̔���(���摜�Ɠ����A�܂��͎w��t�H�[�}�b�g)
�@���o�͕i���ݒ�(1�`100)
�@���o�b�`�����ɂ��ꊇ�g��ϊ�(�t�H���_���h���b�O���h���b�v)
�@���ȈՕ\�����[�h
�@���ǂݍ��ݑΉ��t�H�[�}�b�g : JPG�APNG�ABMP�AGIF�ATIFF�APPM
�@���o�͑Ή��t�H�[�}�b�g : JPG�APNG�ABMP�AGIF�ATIFF
���Q�l�܂łɉp�Ă����܂��B
�@��Output Dimensions�c�T�C�Y�ύX�@��Specify zoom facter�c�{��
�@��Specify width of result�c�����w��@��Specify height of result�c�c���w��
�@��Fit inside boundary�c�c�����̍ő�l�w��@��Stretch to fit�c�c�����̎w��
�@��Crop to fit�c����w��@��Fit inside, add bars�c�]���@
�@��Enlarger Parameter�c�掿�̐ݒ�@��sharp�c�V���[�v�i�ʏ�͂���ɂ���)
�@��painted�c�y�C���g���@��sharp&noisy�c�V���[�v�{�m�C�Y
�@������ȒP�Ȍy�ʃ\�t�g�Ȃ̂ŁA�g���Ă݂Ă͂������ł��傤���B
���t���[�����[�g�ł̘^����\�ȁA�y������̃f�X�N�g�b�v�^��\�t�g
�y������ł��������掿�Ș^�悪�\�I
��o�b�t�@�����O�G���R�[�h����[�h�Ŏ���
�AG-Desktop Recorder��͔��Q�̎g���₷��!!
�@�f�X�N�g�b�v��ʂ�Ř^�悷��A�l�ɂ���Ắu���́A����Ȃ��Ƃ��K�v�Ȃ̂��낤�v�Ƌ^��Ɏv����������܂��A�A�v���P�[�V�����̎�舵�������A���Ȃ킿�w���v�Ȃǂ̉���p�̔}�̂�w�K�@�\�Ƃ��ėL���ł��B�͎̂戵�������Ƃ����Ύ��Ɉ�����ꂽ���̂ł��������߁A����Ȃǂ͕K�v�Ȃ������̂ł����A�ŋ߂ͤ�p�\�R����Ō���w���v���嗬�B���G�ȑ���Ȃ猾�t�ɂ����������ɂ�����������Ƃ킩��₷���B�Ƃ��낪������ʂ̘^��͎��ۂɂ���Ă݂�Ƃ킩��̂ł�������Ȃ��ςȍ�Ƃł��B�r�f�I�L���v�`���[�{�[�h�̂悤�ȃn�[�h�E�F�A�ƈႢ�A�p�\�R���̉�ʂ���荞�ނƂ����̂ͤ�ӊO�ɑ��x���x�����̂ł��B�{���̃A�v���P�[�V�����̑���Ǝ�荞�ݑ��삪���ē��������ɁA�p�\�R���̕��ׂ͂܂��܂������Ȃ�B
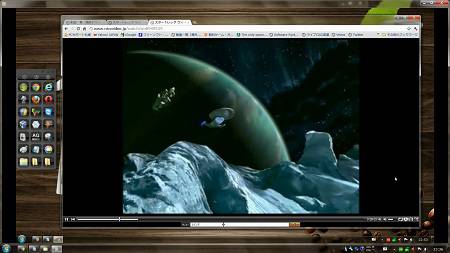
�@���������Y�݂����l�ɂƂ��Ĥ�uAG-�f�X�N�g�b�v���R�[�_�[��͂����߁B����\�t�g�ɔ�חy���Ɍy������Ť ���������掿�Ș^�悪�\�ŁA�܂��ɕ����Ƃ����Ă��悢�B�����܂œ��삪�y���ƁA����܂ł͓��ꖳ�������� ��p�\�R����ōĐ����̓�����A����ɓ���Ƃ��Ę^�悷�� �Ƃ������Ƃ܂ł�����ɓ����Ă���B���f�B�A�v���C���[�ȂǂōĐ�����铮������̂܂ܓ���Ƃ��Ę^�悵�Ă��܂��Ƃ����킯��(��������n�[�h�E�F�A�I�[�o�[���C�Đ���ʂ�����)�B
�@���ۂɎg�p���Ă݂���ۂł����A��̉摜�̓j�R�j�R����A�X�^�[�g���b�N �Voyager��̏�ʂ�S��ʘ^�悵�����̂ł��A�������Ȃ߂炩�ʼn掿�����Ȃ�̂��̂ł��B�Đ����̓�������Ȃ�X���[�Y�ɘ^��B�{���� (�ʏ��) �����ʂ̘^��݂̂Ȃ炸�A�V���ȉ��p�������p�I�ɂ��Ă��܂��������\�t�g�B
�@���샂�[�h�̑I���ŁA���t���[�����[�g�ł̘^����\�B�p�\�R���ōĐ����ꂽ�������^���ł��顢AG-�f�X�N�g�b�v���R�[�_�[��ͤ�f�X�N�g�b�v��̓�������荞�݁A�t�@�C���ɕۑ��ł��铮��L���v�`���[�B��ʂ̓���̃R�[�f�b�N�ɔ�ׂāA���r�b�g���[�g�Ř^�悷�邱�Ƃ��\�B�f�X�N�g�b�v�S��ʂ̘^��̂ق��ɁA�C�ӂ̋�`�̈�݂̂�^�悷�邱�Ƃ��ł���B�o�͂ͤ�Ǝ���AGM (AmuseGraphic Movie)�`�������WMV/AVI�`���ōs���顃}���`�X���b�h�����ɂ��Ή�����B������ҥ�Έ䗲����ɂ�鑽�ړI�O���t�B�b�N�X�\�t�g�AmuseGraphic��ɕt�����铯���\�t�g�̃t���[�łɂ�����B�g�����͊ȒP� �^�X�N�g���C���j���[���� ��S��ʘ^�棂܂��͢�̈�w��^�棂�I�������^��J�n�����^��I��������s���邾���Ť���炩���ߐݒ肵���t�H���_�ɓ���t�@�C�����o�͂����B�^��̈�̎w��̓}�E�X�̃h���b�O�ōs����(�̈�̃_�C���N�g�w��)�B�_�C���N�g�w���ɁA�̈�̎n�_��T�C�Y��1pixel�P�ʂŒ������邱�Ƃ��\�B�^�掞�̓���`����AVI/WMV� ����ɓƎ��`����AGM����I���ł���BAVI�łͤ�V�X�e���ŗ��p�\�ȓ���R�[�f�b�N�Ƥ�����R�[�f�b�N���w�肷�邱�Ƃ��\� �R�[�f�b�N���Ƃɉ掿���荞�݉����Ȃǂ��w�肷�邱�Ƃ��ł���WMV�ł͈��k�掿 (�r�b�g���[�g)�≹���L���v�`���[�`���A���k���Ȃǂ��w��ł���BAGM�ͤ�f�X�N�g�b�v�^������Ɉ��k���@�Ȃǂ��H�v���CPU���ׂ�Ⴍ�}������Ԃł̍��掿�^��������������́BAGM��ʏ�̓���Đ��\�t�g��ҏW�\�t�g�Ŏg�p�ł���悤�ɤ Direct Show �Ή��̃R�[�f�b�N���t���B
�@�\�t�g�̓����̂ЂƂɂȂ��Ă���̂����o�b�t�@�����O�G���R�[�h� ���[�h�B�G���R�[�h���Ȃ���^�悷��u���A���^�C���G���R�[�h� �Ƃ͈قȂ�A�Ƃ肠�����^��f�[�^���o�b�t�@�����O��� ���Ԃ�������G���R�[�h�͘^��I����ɍs���B�^�掞�̕��ׂ�}���邱�Ƃ��ł��A��荂�掿�����t���[�����[�g�ł̘^����\�ɂ���B����ɤ �}�E�X�J�[�\����^�悷�邩�ǂ����A�^�撆�A�C�R�����������邩�ǂ���� �}���`�X���b�h���g�p���邩�ǂ����Ƃ��������ڂ�ݒ�ł���B�o�̓t�@�C���̖��O�ɘ^��̎��s������lj����邱�Ƃ��\���B