�c��ȃt���[�\�t�g�̒�����
�Ǘ��l�̓ƒf�ƕΌ��őI��ł݂܂����B
�ʔ����Ė��ɗ��D����̂�
�t���[�\�t�g�����I���Čf�ڂ��܂��B
���t���[�\�t�g�A�ւͤ���S���N���b�N���܂��B
����l�b�g���[�N���ł���ΤPC��X�}�z�ԂŒ��ȒP�Ƀf�[�^�]�����ł���T�[�r�X
�\�t�g�̃C���X�g�[���Ȃ��Ńf�[�^�ȒP�ɓ]��
PC�ł�Chrome��Chromium�Opera����̗��p���\
Android�[����������p�\�ȢShareDrop�

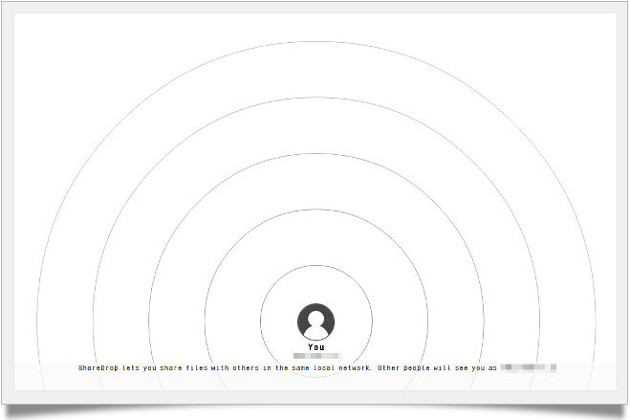
�@����l�b�g���[�N���ŃT�C�g�ɃA�N�Z�X���Ă���PC��[���ԂŤ �o�����ł̃f�[�^�̓]�������ȒP�ɂł��Ă��܂��A�ShareDrop����Љ�܂��B�g�p�ł���̂ͤPC�ł́A�Chrome���Chromium��Opera�����̗��p���\�ł�� �[���ł�Android�̃X�}�z��^�u���b�g�����p�\�ł�� �ShareDrop��T�C�g�ɃA�N�Z�X���Ă��� ����l�b�g���[�N���̒[���������I�ɔF�����Ă���܂��̂Ť �f�[�^���T�[�o�[�ɃA�b�v���[�h���邱�Ƃ��Ȃ���_�C���N�g�ɑ���Ƀf�[�^��]���ł��܂��B�Ǘ��l�����̎�̃T�[�r�X�����낢�뎎���Ă͂��܂����A�ł��ȒP�ȃT�[�r�X���Ǝv���܂��B
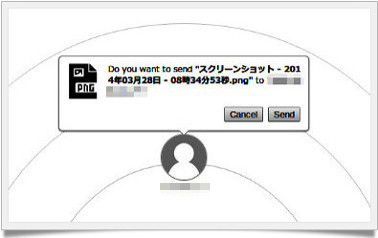
�@�g�����́A�܂��ShareDrop��T�C�g�ɃA�N�Z�X���܂��B��̉摜���A�N�Z�X�������̉摜�ł����A�A�N�Z�X�������g�̒[�����You��Ƃ��ĔF������Ă��܂��B�l�b�g���[�N�����瑼�̒[���ŃA�N�Z�X����ƁA���̏�ɃA�h���X�t���A�C�R���\���ŔF������܂��B�t�@�C���̓]���́A�]������������̃A�C�R�����N���b�N����ƃt�@�C���I����ʂɂȂ�܂��̂ŁA�t�@�C����I������J������N���b�N����ƉE�̉摜�ɂȂ�܂��B���ɤ�Send��A�C�R�����N���b�N���邱�Ƃœ]������܂��B
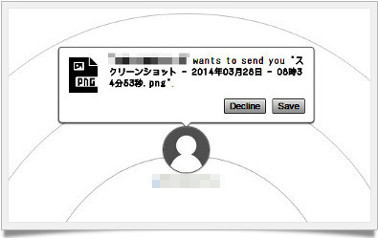
�@��M���ɂ́A�Decline����ۣ�ƢSave��ۑ�� �̑I����ʂ��\������܂�� �Save����N���b�N���Ď�M���������A�t�@�C����ۑ����܂��B�ȏオ������@�ł����������ĊȒP�ł��B����܂Ŏ������t�@�C���]���T�[�r�X�̒��ł��A�����Ƃ��ȒP�ł͂Ȃ����Ǝv���܂��B�g����u���E�U�́A�Chrome���Chromium� �Opera��Ƥ �[���ł� �Android��݂̂ŗ��p���\�ł��B���̓_�݂̂��c�O�ȂƂ���ł��A�ƂĂ��֗��ȃT�[�r�X�ł��B
�@�ShareDrop��ͤiOS�[���Ŏg�p�ł���AirDrop��Ƃ����[���ԒʐM�@�\�ɒ��ڂ��ĊJ�����ꂽ�T�[�r�X�Ť�AirDrop��̓A�h�z�b�N�l�b�g���[�N���g���Ă̒ʐM�ł�����ShareDrop��ł͓���l�b�g���[�N���ɂ���[���Ԃ݂̂Ɍ��肵���ʐM�Ƃ������Ƃ̂悤�ł��B�܂���]���t�@�C���T�C�Y�ͤ100MB�����̃t�@�C�����\�Ȃ悤�ł��B
�ȒP��y�ɂ��̏�Ŕw�i���������蔲�����߉摜�̍쐬���ł���I�����C���T�[�r�X
����蔲�����߉摜��N�ł��ȒP�ɍ쐬�\
�����T�C�Y�œ���PNG�摜�Ƃ��ĊȒP�Ƀ_�E�����[�h
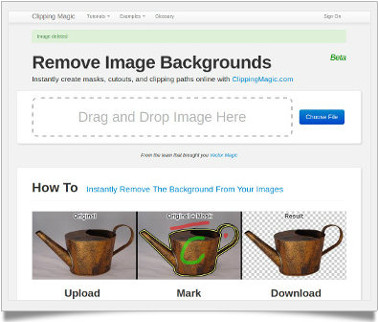
�Clipping Magic��Ŗ{�i�I�ȕҏW���ł���֗��ȃT�C�g
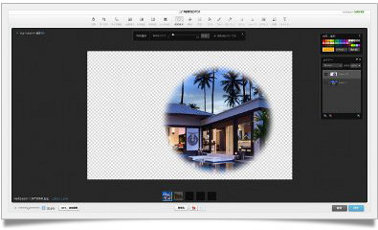
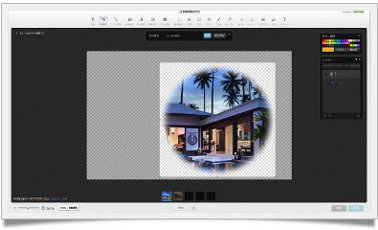
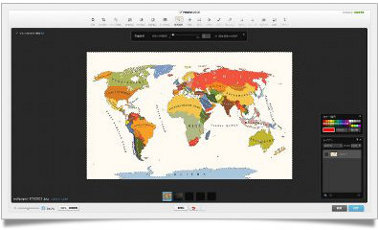
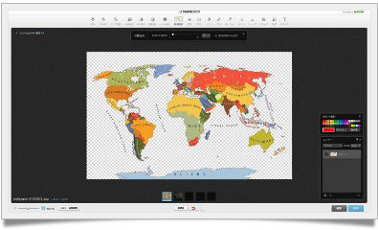
�@�Clipping Magic� �́A�摜�̔w�i�������ĊȒP�ɐ蔲�����߉摜���쐬�ł���I�����C���̕ҏW�c�[���ł��B���̎�̍�Ƃ͏��S�҂ɂ͂��Ȃ��Փx�̍����ҏW�ł�������ʂ�Photoshop��GIMP�̂悤�ȁA�{�i�I�ȉ摜�ҏW�\�t�g���g��Ȃ���ł��܂���B��������Ƃ͏n���x�ɂ���Ă��傫�ȍ����o��قnj��\�ʓ|���������Ԃ̂������Ƃł��B
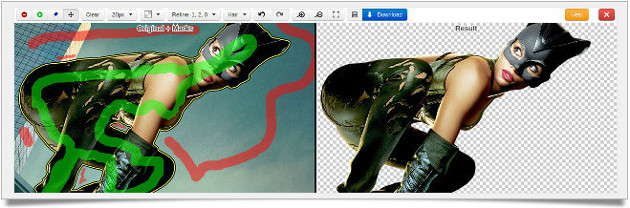
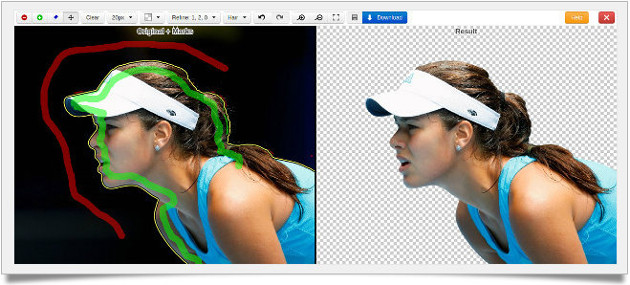
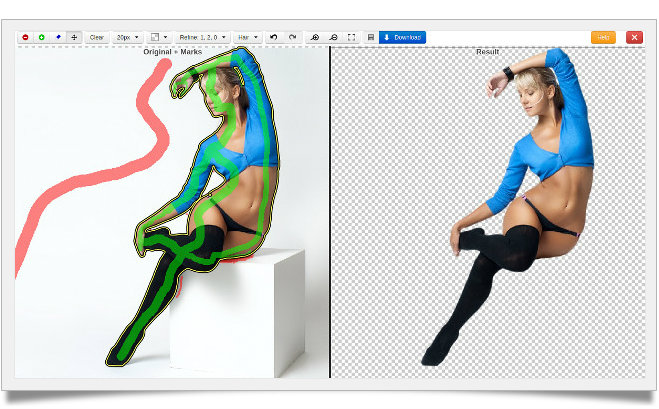
�@�Clipping Magic� �́A����Ȑ蔲�����߉摜�쐬�ɓ��������I�����C���T�[�r�X�ł��̂ŁA���S�҂ł��ȒP�ɐ蔲���摜�̍쐬���ł���悤�ɍH�v���ꂽ�T�C�g�ł��B�g�����́A�܂��ҏW����摜���y�[�W��Ƀh���b�O &�h���b�v���Ĥ�ҏW��ʂɃ��[�h�����܂��B���摜�ƃv���r���[�摜�̂Q��ʂ��\������܂��B�摜�̊g��k���̓}�E�X�X�N���[���ōs���܂��B��Ƃͤ��{�I�ɃA�v���̍���ɂ���S�̃A�C�R���ōs���܂��B������Ԃ̔w�i�}�X�N�{�^����̑O�i�}�X�N�{�^���A�����S���{�^���A�ړ��{�^���ł��B�摜�����[�h���ꂽ�礐悸�̃u���V�Ŏc�������������}�X�L���O���܂��B�h��K�v�͂Ȃ���G�c�Ȑ��ł��\���܂���B�Ȃ���摜�����������̓}�E�X�Ŋg�債�čs�Ȃ��Ă��������B���̃}�X�L���O��Ƃͤ�{���ʂɍs�Ȃ��K�v�͂Ȃ���ނ���͂ݏo���Ȃ����Ƃ̕����d�v�ł��B�͂ݏo�Ă��܂���������S���c�[���ŏ����܂��傤�B���ɤ�Ԃ̃u���V�ŕK�v�̂Ȃ��w�i��K���ɃN���b�N����Ǝ����I�ɃG���A���I������܂��̂Ť�E���̃v���r���[�����Ȃ��珙�X�ɃG���A���L���Ă����܂܂��B�E�̃v���r���[�摜�ŕs�\���ȂƂ�����m�F���Ĥ�}�E�X�Ŋg�債�ďC�����܂��B��̓_�E�����[�h�{�^�����N���b�N���Ĥ�쐬�����摜��PNG�摜�ŕۑ����邱�Ƃ��ł��܂��B���t�ŏ����Ɠ�����ł�������ۂɂ͂ق�ƂɊȒP�ȍ�Ƃł��B����ɂ���S�̃A�C�R�������ŁA�Y��ȓ��ߐ蔲���摜���쐬�ł��܂�� ���ɂR���قǎ��ۂɎg�p���Ă݂��摜���f�ڂ��Ă����܂��B
�Z���Ԃ̃t�@�C�����L�{�b�N�X�������OneTimeBox����ƂĂ��֗�
�ȈՔ�Dropbox�I�A�J�E���g�s�v�ŋ��L�{�b�N�X
�ʓ|�ȓo�^�Ȃ��Ť�K�v�Ȏ��ɂ����Ƀt�@�C�������L
�OneTimeBox��g�������ȒP�h���b�O&�h���b�v
�@�t�@�C�����L�T�[�r�X�͂��낢�날��܂����A�߂�ǂ��������Ƃ͈�ؖ����ŁA�A�J�E���g�͕s�v�B�t�H���_��t�@�C����N�Ƃł����L�ł��܂��B�ꎞ�I�Ɏg���鋤�L�\�ȃt�@�C���u���ꂪ�K�v�ȏꍇ�ɗ͂����܂��B�_�E�����[�h��폜�����R�ɒN�ł��g���܂��B���̏����Ƃ��Z���ԂȂǂ̃t�@�C�����L�{�b�N�X�ɂ͂����Ă��ł��傤�B
�@�g�����͎����ĊȒP�ł�� Web�u���E�U����☞�OneTimeBox��ɃA�N�Z�X���܂�� ��̉摜���T�C�g�̃g�b�v��ʂł��B��ɂ���ΐF�̃{�^���Create your Box����N���b�N����Ɖ��̉摜�ɂȂ�܂��B
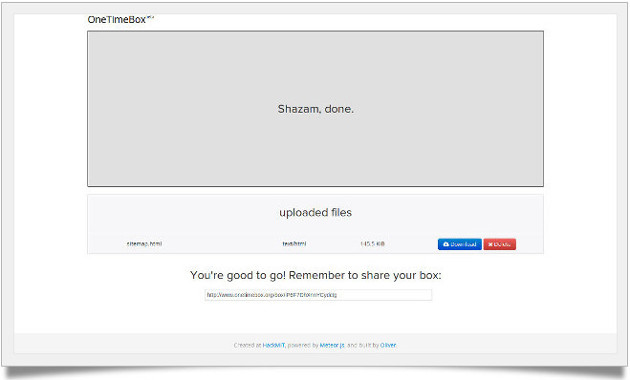
�@��ɂ���̈�� �drop yo' files here��Ƀt�@�C�����h���b�N���h���b�v���܂��B�����Ƀt�@�C����ǂݍ��ݢuploaded files��ɃA�b�v���[�h�����t�@�C�����\������܂��B���̉摜���ǂݍ��܂ꂽ�摜�ł��B�ǂݍ��ݑ��x�����Ȃ葬���悤�ł��B
�@�You're good to go! Remember to share your box:��̉��ɋ��L�pURL���\������܂��̂Ť����URL�����L������������ɓ`���܂��BURL�ɃA�N�Z�X���邱�ƂŒN�ł����L�ł��܂�� �����N��������l�����ͤ�{�b�N�X���ɂ���t�@�C���̒lj���_�E�����[�h��폜�����R�ɏo���܂�� �OneTimeBox��Ȃ� �v���������ɂ����Ǝg���܂��B�t�@�C�����ǂꂭ�炢�A�b�v���[�h�ł���̂���ۑ����Ԃ�������ĂȂ��̂Ť���܂蒷�����Ԃ͎g���Ȃ���Ȃ��ł��傤���B�܂���Z�L�����e�B�Ȃ��Ȃ��Ǝv���̂ŁA�d�v�ȃt�@�C���̎n���ɂ͎g��Ȃ��ق��������Ƃ����܂��������ł��o�^�Ȃ��ł݂�Ȃŋ��L�ł���̂ŕ֗��ł��B�ǂ����T�C�g���ł�1����2�����炢��z�肵�Ă���悤�ł��B
���{��\�L�̏Z�����p��\�L��Address�ɕϊ����Ă����I�����C���l�b�g�T�[�r�X
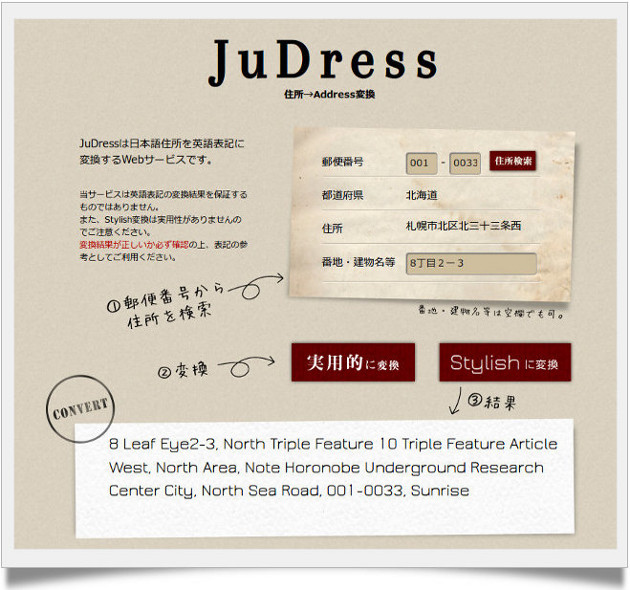
���{��\�L�̏Z�����p��\�L��Address�ɕϊ�
����p�I�ɕϊ���Ɩʔ��ϊ��̢Stylish�ϊ�����p��
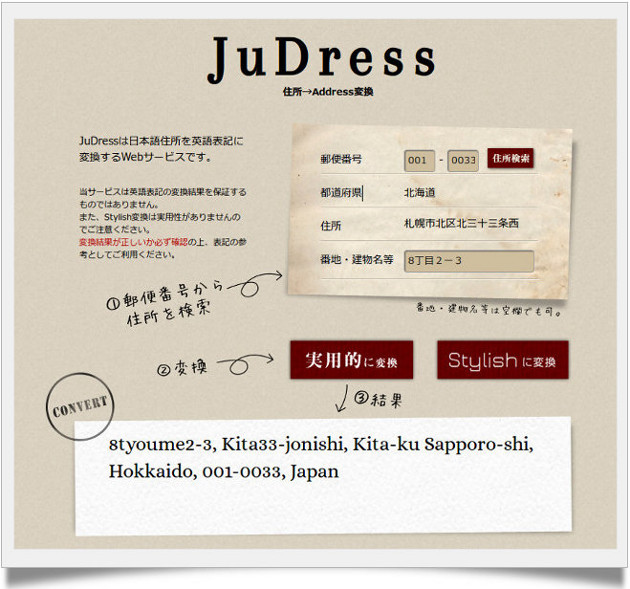
�JuDress��͎��p��������ʔ�Web�T�[�r�X�I
�@����͂�����ƌy�߂̃T�[�r�X�̂��Љ�B���i�߂����Ɏg��Ȃ��p��\�L�̏Z�����K�v�ɂȂ����Ƃ��ɁA���{��\�L�̏Z�����p��\�L�ɕϊ�����֗���Web�T�[�r�X���JuDress��ł��
�@���p���ɂ͌����邩������Ȃ��ǂ��납��k�̂悤�Ȗʔ��ϊ��̢Stylish�ϊ�����p�ӂ���Ă��Ĥ���\�y���߂�T�[�r�X�ł��B
�@�E�L�T�C�g�ɃA�N�Z�X����ƁA�Z���̓��͉�ʂ��\������܂��B�ϊ�����Z���̗X�֔ԍ�����͂���ƁA�s���{���ƏZ���������I�ɓ��͂���܂��B����ɔԒn�E������������͡�u���p�I�ɕϊ�����N���b�N����A�����ɉp��\�L�ɕϊ�����܂��B���Ȃ݂ɍ���͊Ǘ��l�̏Z��ł���D�y�s�̏Z���ł��B���Ƃ̂�����ɂ��Ă݂܂����B�T�C�g�̒��ӏ����ɂͤ�����T�[�r�X�͉p��\�L�̕ϊ����ʂ�ۏ�����̂ł͂���܂���B�܂��Stylish�ϊ��͎��p��������܂���̂ł����ӂ��������B�ϊ����ʂ����������K���m�F�̏㤕\�L�̎Q�l�Ƃ��Ă����p������������Ƃ̂��Ƃł��B
�@�Stylish�ϊ�������Ă݂��̂���ԉ��̉摜�ł��B���{�� �Sunrise��A�k�C���� �North Sea Road��͗����ł��܂����A�D�y�s�� �Note Horonobe Underground Research Center City��Ƃ����̂͗���s�\�ł����B(��)
�o�^�̕K�v�Ȃ��u���E�U������Ύʐ^�摜�̃��^�b�`���ł���I�����C���T�[�r�X
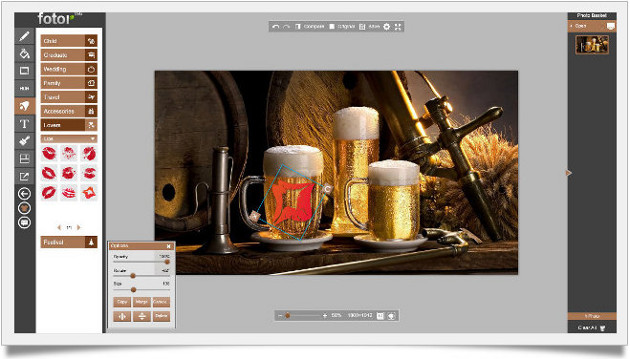
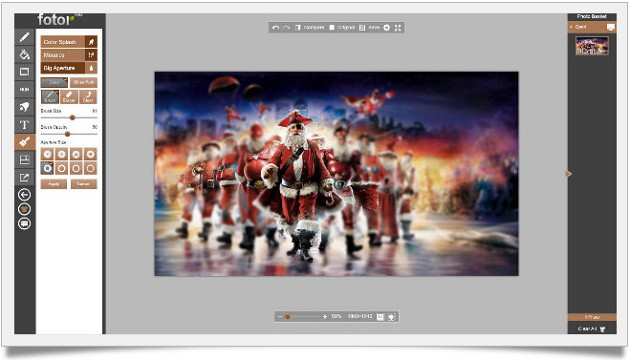
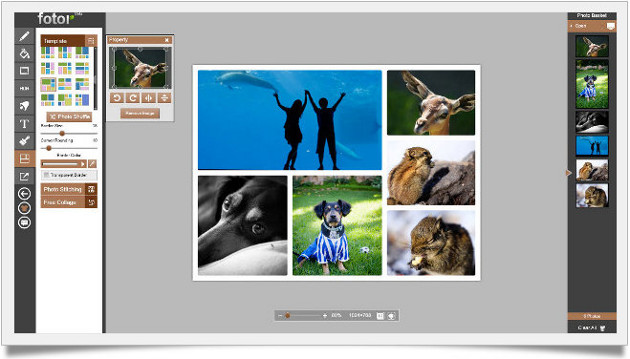
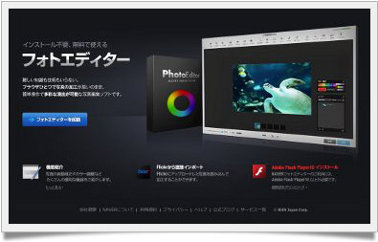
����͕֗��I�I�����C���摜�ҏW�̌����
�ʐ^�摜�̉��H�E�ҏW�Ȃǂ̃��^�b�`�����������ł���
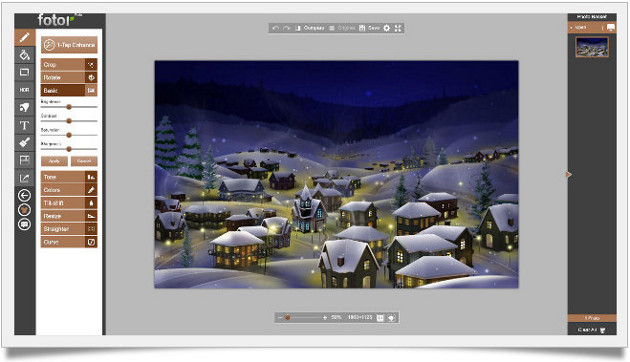
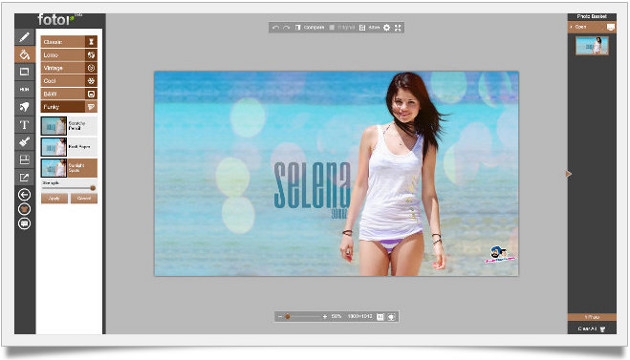
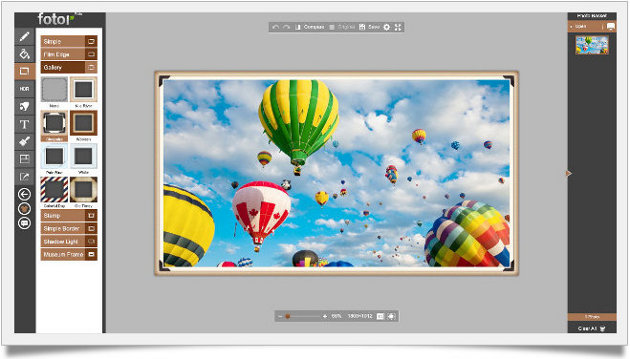
�V���v���ȑ��쐫�ƃp���t���ȋ@�\��������Fotor�
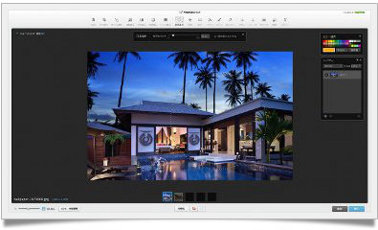
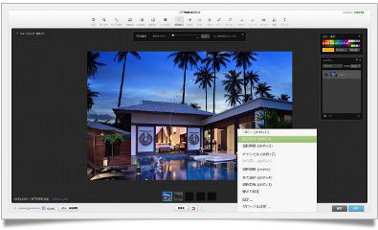
�@�����ŗ��p�ł��A�������o�^���K�v�Ȃ��A�u���E�U������ǂ��ł��ʐ^�摜�̃��^�b�`���ł���A�t���[�̃I�����C���T�[�r�X�̢Fotor��ł���ȒP�ȃ��^�b�`�Ȃ�APhotoshop�͂���Ȃ����Ȃ��Ďv�����Ⴄ���炢�ł��B�ȑO�Љ�� �PicMonkey��ͤ ���ڂ̉摜�ҏW�T�[�r�X�Ƃ��ďЉ�܂������A����ɏ���Ƃ����Ȃ��p�t�H�[�}���X�̍��������͂̃T�[�r�X�ł�� �Fotor� �̎g�����͊ȒP�ł�� �T�C�g�ɃA�N�Z�X���s���N�� �Open a file� ����摜���A�b�v���[�h���Ďn�߂邩��X�^�[�g���j���[���ҏW���e��I�т܂�� (�ǂ̕ҏW���e����X�^�[�g���Ăओr���ŕʂ̕ҏW���e�ɐ�ւ��邱�Ƃ��ł��܂����A�摜�͌ォ���ǂݍ��ނ��Ƃ��\�ł�)�ҏW�E�B���h�E���J���Ƥ���Ƀ��C�����j���[�Ƃ��ꂼ��̃T�u���j���[� �E�ɕҏW�摜�u���� ���Ƀv���r���[�摜�̑傫������� ��Ɋ�{�I�ȃc�[���o�[���z�u����܂��B�e�ҏW���e�͈ȉ��̂Ƃ���ł��B
�ҏW���I������摜�͂��̂܂܃_�E�����[�h�ł���ق��A�Twitter���Facebook���Flick��ɃG�N�X�|�[�g���邱�Ƃ��ł��܂��B�����I�ő��쐫�ɗD�ꂽ�C���^�[�t�F�[�X�Ƥ�����������F���̃I�V�����ȃf�U�C���������ŁA�ŋ߂̉摜�ҏW�T�[�r�X�Ƃ��Ăͤ��̢PicMonkey��ƕ��уg�b�v�N���X�̏o�����Ǝv���܂��B
�X���[�Y�ȉ����ǂݏグ�͂��Ȃ�G��ł��B���{��Ή��ŊȒP����
Web�y�[�W�̓��e��ǂݏグ��Chrome�g���@�\
�ǂݏグ�Ăق����͈͂��}�E�X�Ŕ͈͎w��
�A�C�R���N���b�N�ő��ǂݏグ�Select and Speak�
�@�C�O���ł͂���܂����A�ǂݏグ�@�\�͓��{��ɂ��Ή����Ă��܂��B���{�l�̒j���^�����̐��F��Web�y�[�W���̑I�������e�L�X�g�𗬒��ɓǂݏグ�Ă���܂��B�I�v�V�����ݒ肩��A�V���[�g�J�b�g�L�[�ł̓ǂݏグ�A�ǂݏグ�X�s�[�h�̕ύX��{�����[�������Ȃǂ��ł��܂��B�����ݒ�ł͓��{��ǂݏグ�͂ł��܂���B
�@�ŏ���Chrome �̊g���@�\�ݒ���s���܂��B��ʉE��ɒlj����ꂽ�A�C�R�����E�N���b�N�����I�v�V������{�^������ �Voice� �̃v���_�E�����N���b�N���܂��B�Japanese Femal (���{�l����)�� �܂��͢Japanese Male (���{�l�j��)��̂����ꂩ��I�����ĢSave��{�^�����N���b�N���܂��B����ͤWeb�y�[�W�̓ǂݏグ�Ăق����͈͂��}�E�X�J�[�\���őI�������ʉE��ɒlj����ꂽ�A�C�R�����N���b�N����ƃX�s�[�J�[���̃C���[�W���\������A�ǂݏグ���J�n���܂��B�܂���͈͑I�����ĉE�N���b�N���ĢSelect and Speek����N���b�N���Ă��ǂݏグ���ł�� �V���[�g�J�b�g�L�[�ɂ��Ή����Ă��܂��B
�@���ۂɎg���Ă݂���ۂł����A���̎�̓ǂݏグ�\�t�g�̒��ł͍ł��D��Ă���Ɗ����܂����B�@�B�����ł������Ȃ���ۂ̉����ɋ߂������Ŋ��S���܂����B�ǂ��炩�Ƃ����ƁA�����̐��̂ق����X���[�Y�ɓǂ݂����Ă���܂��B�܂��A���{��Ή��̃I�v�V�����ݒ�ŢSeve����Ă�Google Chrome���I�����Ă��܂��ƃf�t�H���g�ɖ߂��Ă��܂��܂��B
�@���̃\�t�g�ͤ�ispeech��T�C�g������_�E�����[�h�ł��܂����A�o�^���K�v�̂悤�ł��BChrome�̊g���@�\����̕��������ƕ֗��Ȃ悤�ł��B���Ȃ�ʔ����@�\�ł��̂ŁA��x�g���Ă݂Ă͂������ł��傤���B
�NAVER��̃I�����C���T�[�r�X��ő�2000�~2000pixcel�܂ŕҏW�ł���̂�������
�t���b�V���œ����摜���H�I�����C���T�[�r�X
���{��Ή��Œ��ǂ��@�\���g���₷���I
�NAVER�t�H�g�G�f�B�^�[��ŊȒP�摜���H
�@�C���^�[�l�b�g�����T�[�r�X�̑�� �NAVER�� �ŋ߂ͤ LINE�Ȃǂł��L���ȃ|�[�^���T�C�g�ł�������ȃT�[�r�X������悤�ł���NAVER�t�H�g�G�f�B�^�[��ͤ ��p�̉摜�ҏW�\�t�g���킴�킴�N�����Ȃ��Ă��A�t���b�V���œ����摜���H���o����I�����C���T�[�r�X�ł��B�z�[���y�[�W��u���O���ɃA�b�v����ʐ^���H�ɂ��œK�ł��B�u���E�U��������N������̂Ť OS�Ɉˑ����Ȃ���A���o�I�ɂ���������Əo����̂ŁA�m���̖������ł��g�����Ⴂ�܂��B���{��ɂ��Ή����Ă��Ĥ�g�����͂������ăV���v���B���@�\�Ƃ����킯�ł͂���܂�����x�������x�̋@�\���荠�ň����Ղ��ƌ��������ł��傤�B�Ƃ͌����Ă���Ԃ̋@�\�͂��ׂĖԗ����Ă��܂����A���C���[�@�\���g�����肵�܂��̂Ť���Ȃ�̎ʐ^���H���\� ����̓I�����C���摜�ҏW�T�[�r�X�A�v���̌���łƂ��ĢiPiccy����Љ�܂���������@�\�̂ɏ��S�҂ɂƂ��Ă͕~�������������肵�܂��B���̓_���̃T�[�r�X�ͤ�ƂĂ���y�ŕ�����₷�����g��ł��B������x�̋@�\�Љ�̓T�C�g�̃g�b�v�y�[�W���猩�邱�Ƃ��ł��܂��̂Ť�ƂĂ��֗��ł��B�Љ�L���ł͂قƂ�ǂ��T�C�Y������F��Ȃǂ̏Љ�ł��̂Ť�����͂��܂�ڂ�������͂��Ȃ��ɂł����A����͋C�܂���ɉ~��p�ۂ̉����{�J�����蔲���̕��@�⍇���ʐ^�̍����Ȃǂ��v���Ԃ�ɉ���������Ǝv���܂��B
�@�ʐ^�̌Ăяo���ͤ��ʉE���ɂ��颎Q�ƣ�{�^������ʐ^���Ăяo���ĕҏW���邱�Ƃ��ł��܂��B�A�b�v�ł���摜�ͤ�p�\�R�����ɕۑ�����Ă���ʐ^�Flickr�ɃA�b�v���[�h���������̎ʐ^�ł�� �ҏW�\�Ȏʐ^�̌`���ͤJPEG�PNG�NPE (NAVER�t�H�g�G�f�B�^�[��p�`��)�B�ő�2000�~2000pixcel�܂ŁB(�K����傫�Ȏʐ^�ͤ�䗦��ۂ����܂�2000�~2000pixcel�ȉ��Ɏ����������ēǂݍ��݂܂��)
���~�̉����{�J�����蔲���̕��@
�@�܂��́A���C���[��\�����Ă����A�͈͑I������~�`��I�����A�摜�̔C�ӂ̏ꏊ���~�`�ň݂͂܂��B�Ȃ����~��`���ꍇ�̓V�t�g�L�[�������Ȃ���~��`���܂��B�~�`���ڂ����l�ͤ �����32px �ɐݒ肵�܂����B���R�ɕύX���Ă��\���܂��A�l��傫������ƂƂĂ����ɂ����Ȃ�܂��̂ŗv���ӂł��B������Ȃ߂炩�ɂ��飂Ƀ`�F�b�N�����ĉ������B
�@�摜���E�N���b�N���j���[����\��t����I�����܂��B���C���[�ɁA�蔲�����~�̐V�K���C���[���lj�����܂��B�֑��ł����~�`�ȊO�̕�����蔲�������ꍇ�ɂ́A�E�N���b�N���j���[�̑I�]���N���b�N���Ă���\��t���܂��B�~�`�����������ۂ�Ɣ������摜�ɂȂ�܂��B
�@�\�������Ԃ̉摜�ł��B�E�̃��C���[�ɐV�K�̉~�`�蔲�����C���[���lj�����Ă��܂��B���摜�̃`�F�b�N���O���Ɖ~�`�蔲���摜�������\������܂��B�w�i�������ɂȂ��Ă���̂�����Ǝv���܂��B���̂܂ܕۑ����܂��ƌ��摜�̑傫���ŕۑ�����Ă��܂��܂��̂Ő蔲���܂��B
�@�A�v���P�[�V�����̏㕔�ɂ���c�[���{�b�N�X�̐�����N���b�N���ĕK�v�ȕ����̂ݐ蔲���܂��B�Ȃ���ۑ��`����JPEG�̏ꍇ�͔w�i�����ɂȂ�܂����APNG�̏ꍇ�͔w�i������������܂��BNPG�ł̕ۑ��̓f�[�^���c���Ă��������ꍇ��A�ҏW�������ꍇ�͂��̌`���ŕۑ����ĉ������B���C���[�f�[�^���ۑ�����܂��B
�@�E�̉摜�����ۂɉ~�̉��ɂڂ��������Đ蔲�����摜�ł��B�ۑ��`����JPEG�摜�ł�������\���ꂢ�ɐ蔲���܂���B�Ȃ��A�l�p�̐���͎����I�Ɋp�ۂ����Ă���܂��̂łƂĂ��֗��ł��B���R�ɐ����c�[��������܂��B���C���[�ɂ��ĕ�����Ȃ���������Ǝv���܂����A���C���[�Ƃ͉摜���d�Ȃ��Ă���̂��Ǝv���ĉ������B��قǂ́A���摜�̃`�F�b�N���O���Ə����܂������A���摜����蔲���ꍇ�́A���C���[��͌��摜�̏�ɐ蔲���ꂽ�摜�̃��C���[���ł��܂����A�����ʒu�ł��̂ŏ�������킩��Ȃ��Ȃ�܂��B�ł����牺�̃��C���[�̌��摜�̃`�F�b�N���O���Ə�̉~�`�摜�������\�������Ƃ�����ł��B���͉摜�̍���������Ă݂܂��傤�B
���̉摜�̍����摜
�@�܂��́A���C���[��\�����Ă����A�͈͑I�����玩����I�����A�}�E�X�ŃN���b�N����Ɠ����F���̕����������I�ɑI�����܂��B�X���C�_�[�ŐF���̋��e�͈͂߂��邱�Ƃ��ł��܂��B����͔����������N���b�N���Ĕ����Ă݂����Ǝv���܂��B�F���̋��e�͈͂��X���C�_�[�Œ������Ȃ���I�����Ă����܂����A���ꂢ�ɑI���ł��Ȃ������ꍇ�́A�V�t�g�L�[�������Ȃ���I���ł��Ȃ������������ēx�N���b�N���J��Ԃ��܂��B
�@�摜�ɂ���ẮA�F�������G�ɗ���ł��Ďw��ł��Ȃ��ꍇ������܂��̂ŁA���낢��Ǝ����Ȃ������Ă݂ĉ������ ���̋@�\��Photoshop�ɂ�����@�\�ł����A���̋@�\�݂̂ł͂Ȃ��Ȃ����ꂢ�ɐ蔲���Ȃ��ꍇ�������̂ł����A���̃A�v���ł́A���̋@�\���������̂łł��邾���F���̂͂����肵�����̂��]�܂����Ǝv���܂��B������F���̋��e�͈͎w���32px�ł���Ă݂܂����B�o����Ίg�債�Ĕ͈͂��w�肵���ق������₷�����Ǝv���܂��B
�@�͈͂��w�肵�I�������A�L�[�{�[�h��Delete���ABackSpace ���N���b�N���ĉ������B���������������ɕω����܂��B�܂��͈�ڂ̉摜�̏����͏I���܂����B���͍�������ڂ̉摜���A�b�v���܂��B���炪���ߓƂ��A�b�v���Ă��������������Ƃ��₷���Ǝv���܂��B�A�v���ɂT���܂œo�^���Ă����܂��B���̉摜�̃T���l�C������A�ڂ̎ʐ^���}�E�X�ŃN���b�N�����܂܃h���b�v���܂��B
�@�ڂ̉摜���ꖇ�ڂ̉摜�̃��C���[�̏�ɁA�V�K�̃��C���[�Ƃ��ĕ\������Ă���̂�������Ǝv���܂��B����͓����傫���̉摜���g�p���Ă��܂��̂Ō����܂��A���ۂɂ͓ڂ̉摜�̉��ɂ͈ꖇ�ڂ̉摜������܂��B�������傫���̈Ⴄ�摜�ł������ł����ό`�c�[���Ŏ��݂ɑ傫����ς��邱�Ƃ��ł��܂��B
�@���Ă����ŏ�̉摜�̃��C���[�����ĉ������B���C���[�̈�ԏ�ɂ͓ڂ̉摜������A���̉��Ɉꖇ�ڂ̉摜������܂��B�ꖇ�ڂ̉摜�͍ŏ��ɔw�i�̔���������蔲���Ă���܂��̂ŁA���̉摜����ɗ��Ă����Ή��̉摜�������邱�ƂɂȂ�܂��B�E�̉摜�ł͐蔲���摜����ɂ��Ă��܂��B�}�E�X�ŏ�̃��C���[���N���b�N�����܂܉��Ɉ��������Ă����܂��B����ƃ��C���[�̈ʒu���t�]���܂��B����Ŋ����ł��B���Ƃ�PC�ɕۑ����ĉ������ ���̂悤�ɤ �ق� Pohoshop�Ɠ����悤�ȋ@�\���g�����Ƃ��ł��܂��B�蔲�����摜�̉����ڂ����Ĥ���ڂ���Ȃ�����悤�ȍ��x�ȋ@�\�͂���܂��g���摜�ɂ���Ă͏[���Ɏg����Ǝv���܂��B�e�L�X�g�̑}���ł�������{����}���ł��܂����ǂ����������������������肵�܂��B�o���Ȃ��͖����̂ł�����o����Δ������ق������������܂���B������OS��Linux�Ƃ������Ƃ��e�����Ă��邩������܂���B
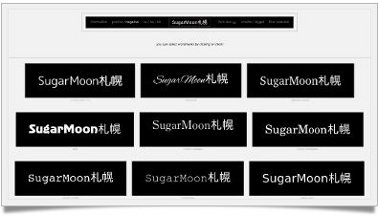
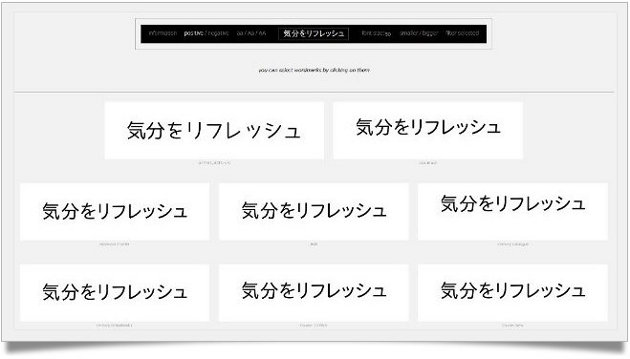
�C�ӂ̕�����Ńt�H���g�̔�r���ł��ĂƂĂ��֗�
�R���s���[�^�ɓ����Ă���t�H���g��
�w�肵��������ňꗗ�\������I�����C���T�[�r�X
�ӊO�ƕ֗��ȃT�[�r�X�wordmark.it�
�@�g�p���Ă���R���s���[�^�ɃC���X�g�[������Ă���A���{���p��Ȃǂ̃t�H���g���A�w�肵�����t�ňꗗ�\������A�I�����C���T�[�r�X���Љ�܂��B���p���@�͊ȒP�ŁA�o�^�͕K�v�͂���܂���B�\�������\�����Ǝv���܂��B�load fonts� ���N���b�N���邾���ŁA�t�H���g�̈ꗗ�\�����͂��܂�܂��B�wordmark��̉ӏ��ɍD���ȃ��[�h������邱�ƂŁA�ʂ̕����������Ď����܂��B���{��t�H���g�̓��{��\������肠��܂���B�\���͔��n�ƍ��n�ɕύX�ł��Ĥ�t�H���g�̃T�C�Y���ύX�ł��܂��B��̉摜�͍��n (negative) �ŁA���̉摜�͔��n (positive)�ł��B�p���E�L���t�H���g�ȂǓ��{�ꂪ�Ȃ����̂̓V�X�e���Ɉˑ����ĕ\�������݂����ł��B
���̃A�v���ЂƂŤ�قڂ��ׂẲ摜���삪�\�B���ɂ̃I�����C���T�[�r�X�I
�I�����C���摜�ҏW�T�[�r�X�A�v���̌���ŁI
���@�\���ʂȃG�t�F�N�g�����͡������y���ȑ��슴
�iPiccy��̓G�������c��GIMP���Ă��邩���I
�@���x�ȃG�t�F�N�g���ȒP�ɂ�������I�����C���摜�ҏW�T�C�g�iPiccy��B�I�����C����ʼn摜�ҏW�ł���T�[�r�X�Ƃ������낢�날��܂��B���̃T�C�g�ł��Љ���PicMonkey�������܂����A���̃T�[�r�X�͏��S�҂ł�����G�t�F�N�g���ȒP�ɂ����邱�Ƃ��ł���I�����C���摜�ҏW�T�[�r�X�Ƃ��Ă̊����x�⑽�ʂȋ@�\�A���삵�₷���C���^�[�t�F�C�X�ȂNj��ɂ̃A�v���P�[�V�����ƌ����܂��B�܂�� Google Chrome�̊g���@�\ �Chrome Web Store�������g����悤�ɂȂ��Ă��܂��B
�@Photo shop �ɂ���悤�ȃ��C���[�@�\�������Ă��āA�G�t�F�N�g���������摜������ɕҏW���邱�Ƃ��\�ɂȂ��Ă��܂��B�蔲����T�C�Y��J���[�o�����X�Ȃǂ̉摜���H�@�\���[���B�{�J�V��t���[������t���N�V�����Ƃ��������H���\�ł��B���ʂȊ��ɃJ���^���ȑ���łł��Ă��܂��G�t�F�N�g�@�\���B�}���K����g���R�~�b�N��E�H���e�b�h�|�X�^�[�ȂǁA�ꕗ�ς�����G�t�F�N�g���p�ӂ���Ă��܂��B
�@Photo shop �ɋ߂��C���^�[�t�F�[�X�̃y�C���g�@�\������܂�� �picnik��Ɠ��l��e�L�X�g����{��Œlj����邱�Ƃ͂ł��܂���菑���Ńe�L�X�g�������邱�Ƃ͉\�ɂȂ��Ă��܂�� �쐬�����摜�ͤ JPG�PNG�BMP�TIFF�̌`���ŕۑ����邱�Ƃ��ł�� URL�ʼn摜�����L���邱�Ƃ��\�ł��B
�@�g���₷���u���V��L�x�Ŋ�{�����������G�t�F�N�g�����͂ł��B�t�H�g�V���b�v�G�������c���ꡂ��ɏ��S�Ҍ����Ť�o���オ��摜���\�����Ȃ��ł��B�ׂ�����Ƃ����Ģ��i����d�グ��̂ł͂Ȃ���������Ƃ����ʐ^���H��������������Ȏ��ɋ��������߂ł��B�|�b�v�Ŋy������ʍ��ɂ͍œK��������܂���B
�@�p�P�ꂪ������Ȃ��ĂःT���l�C���łǂ������G�t�F�N�g����u�ŕ�����܂��B�摜�̃G�t�F�N�g���y�ʂŁA�G�������c��GIMP �������Ă���ƌ�����Ղ������슴�B������y�ʂȂ̂ŁA���C����ʂ̕ω������Ȃ���G�t�F�N�g�̋������C�y�ɒ��߂ł��܂��B�܂���G�������c��GIMP�ɂ͂Ȃ���C�R���C�U�[��ƌ����@�\�͖ʔ����ł��B��R���g���X�g��𖾓x���ɂ���ċ����t���邱�Ƃ��o����悤�ł��B�܂���u���V�͕K���g���Ă݂ė~�����قǂ̕�����₷�����ߋ@�\�t���B
�@�@�\�̓Z���N�g�{�^����Basic Editor�v�Photo Effects�v�Retouch�v�Blender�v�Painter�v�Frames�v�Textures�v�Save� ����I�����܂��B�Basic Editor��ɂ͐蔲���▾�x�A�ʓx�Ȃ�25�̍��ڂ�����A�Photo Effects��ɂ�51�̃G�t�F�N�g���g�p�\�ł��B
�@�E�̉摜�ͤ�Blender��ʼn摜�̍����╶���̑}���A�L���␁���o���A�C���X�g�Ȃǂ̑}�������č쐬���Ă݂܂����B���C���[�`���ő���ł��܂��̂ŁAPhotoshop�ɋ߂����슴�ł��B�܂���Painter��ł̓y�C���g�\�t�g�Ńu���V�Ȃǂ��y���Ɏg���܂���� �Retouch��͂�������l���c�[���ŁA��̕���ł��܂��B�Frames��ɂͤ�X�̃t���[���p�^�[�����p�ӂ���Ă��܂��B���t���N�V�����i����) ���p�ӂ���Ă��܂��B�Ƃɂ������@�\�ʼn���₷���̂����͂ł��B���{��ɂ͑Ή����Ă��܂���g���Ă݂�Ζ��Ȃ��g���܂��B�X�̋@�\�ɂ͂��ꂼ��ׂ����ݒ���ł��܂��̂Ť����ЂƂłقڂ��ׂẲ摜���삪�\���Ǝv���܂��B�֑��ł����A�������͂œ��{����͂͂ł��܂���B
����͐����I �c��Ȑ��̍��i���ȃx�N�^�[�摜���Ń_�E�����[�h�I
�N�I���e�B�̍����x�N�^�[�摜���_�E�����[�h
�c��Ȑ���20�̃J�e�S���[���疳���Ŏg���܂��B
�Free Vector�v�͍��i���̃x�N�^�[�摜�̕�ɁI
�@�Free Vector��łͤ �����ŃN�I���e�B�̍����x�N�^�[�摜���_�E�����[�h�ł���T�C�g�ł��B���ƌ����Ă����̐��̑����ƁA�N�I���e�B�̍������Q���Ă��܂��B�����́A�E�̃T�C�h���j���[�̃J�e�S���[����I�ׂ܂��B
�@�_�E�����[�h�ͤ zip�t�@�C���ł̃_�E�����[�h�ɂȂ�܂��̂ŁA�t�@�C�����𓀂��Ďg�p���Ă��������B�Ȃ��_�E�����[�h�t�@�C���́AEPS�AAI�ACDR�APSD�`���ɂȂ�܂��B
���J�e�S���[�ʈꗗ
��Abstract (100) ��Animals (81)
��Banners (154) ��Colorful (67)
��Cartoon (19) ��Design (180)
��Car (23) ��Background (118)
��Floral (28) ��Flower (91)
��Funny (6) ��Holiday (115)
��Icons (77) ��Nature (72)
��People (49) ��Patterns (54)
��Swirls (19) ��Sport (8)
��Vector Pack (66)
��Other Vector (255)
���x�N�^�[�摜�ɂ���
�@�x�N�^�[�摜���ꌾ�ł����Ƥ�ǂꂾ���g�債�Ă��N���Ɍ�����Ƃ������Ƃɂ��܂��B�_�̍��W�Ƃ�������Ԑ���ʂ̕������̃p�����[�^�A����Ѥ�h��Ԃ��������ʂȂǂ̕`����̏W���Ƃ��ĕ\�������f�[�^�̂��Ƃ������܂��B����ɑ��ĉ摜��F�̂����_ (�h�b�g) �̗���Ƃ��ĕ\������������r�b�g�}�b�v�O���t�B�b�N�X (���X�^�[�O���t�B�b�N�X) �Ƃ��܂��B�x�N�^�[�`���̉摜�͂��̓s�x�A�v�Z���s���ĉ摜���Č����邽�ߤ�摜���g��E�k��������ό`�����肵�Ăग֊s�̏����Ȃǂ����̓s�x�s���A�𑜓x�Ɍ��������掿���ێ�����܂��B�܂����{�I�ɂ̓T�C�Y�̏k����ό`�Ȃǂɂ���ăf�[�^�������邱�Ƃ͂���܂���B����ʂ̗֊s���͂����肵����l�H�I�ȉ摜 (�C���X�g��}�ʂȂ�) ���쐬����ꍇ�ɓK���Ă��܂��B�������ʐ^�⎩�R��Ȃǂ�\������̂ɂ͌����Ȃ����ߤ�r�b�g�}�b�v�O���t�B�b�N�X (���X�^�O���t�B�b�N�X) �Ƃ��Ĉ�����̂���ʓI�ł��B
ZeroPC�ͤChrome�Firefox�Internet Explorer�Safari�Ȃǂ̃u���E�U�Ŏ��s
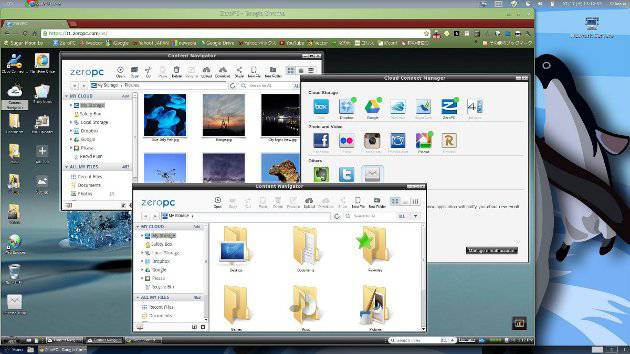
�u���E�U��ŋ@�\����WebOS�A�v���P�[�V�����I
�N���E�h�p�����R���e���c�i�r�Q�[�^�ňꌳ�Ǘ�
�ZeroPC��̓u���E�U��PC�ɕς���Web�f�X�N�g�b�v
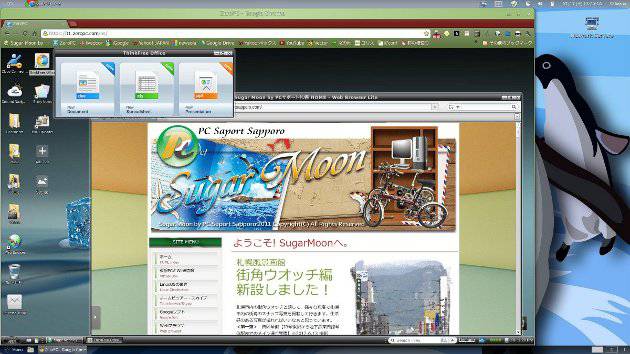
�@Web��Ť���z�I��OS�Ƃ��ċ@�\����N���E�h�T�[�r�X�́A�Ǘ��l�����ڂ��Ă��܂����A���ۂɌl��PC���Ť �ǂ̂悤�Ɋ��p�ł���̂��Ƃ����_�ŁA�C�}�C�`����͂Ƃ������z������܂���ł����B�����I�ɂł͂���܂����u���C�uCD�̕����v����Ť eyeOS�Ƃ���Web�f�X�N�g�b�v�T�[�r�X�𗧂��グ�Ă��āA�����Ă݂܂������A���삪�ǂ����Ă��x���A���p�i�K�ɂ͂قlj����悤�Ɋ����܂���� ���Љ��ZeroPC��ͤ�ǂ��炩�Ƃ����ƁA�X�}�z��^�u���b�gPC�����ɍl����ꂽ� �N���E�h�T�[�r�X�̂悤�ł���� PC�ł��g���܂��B����Ӗ� Web OS �̎g�����̈�̉̂悤�ł�����܂��B������Web�T�[�r�X�̤�ꌳ�Ǘ��ɓ�������Web�f�X�N�g�b�v�T�[�r�X�ƌ����܂��B�Ƃ͂���ThinkFree Office�������N����Ă��āA���p�I�ɂ��[���ȋ@�\����������Ă��܂��B�����ł͂PGB�܂Ŏg���܂��̂ŁA�I�����C���X�g���[�W�Ƃ��Ă��g���܂��B�l��PC���Ŏg���ꍇ�AZeroPC��ō쐬�����f�[�^��PC�ɕۑ����邱�Ƃ��ł��܂��B�Ǘ��l���܂����܂�ڂ����͂���܂�� ���[�U�[�C���^�[�t�F�C�X����������Ă��܂����A��������Ȃ�T�N�T�N�Ɠ����܂��B�����f�X�N�g�b�v�̓��{����������Ă��܂�� ���܂���͖����Ǝv���܂��B���������{����͂ɂ��Ă͖�肠��܂��� �g���Ă݂đ��͂Ȃ��Ǝv���܂��B���p���@�������Ă݂Ă͂ǂ��ł��傤���BGoogle Chrome �̊g���@�\�Ƃ��ĤWeb Store����A�h�I���Ƃ��Ďg�p���邱�Ƃ��ł��܂��B
�@���݁A�����̃f�W�^���f�o�C�X�AWeb�T�[�r�X� �\�[�V�������f�B�A�T�C�g�Ȃǂ��g����悤�ɂȂ�܂������A���x�����O�C�����K�v�Ť ���[�U�[�C���^�[�t�F�[�X�����푽�l�ł��B���̌��ʃf�W�^���R���e���c�͐F�X�ȏꏊ�ɎU���A���ׂẴt�@�C�����������[��� �ʐ^����椉��y��\�[�V�����R���e���c��T���Ǘ�����L����͖̂ʓ|�Ɋ����������������Ȃ����Ǝv���܂��BZeroPC �͋��͂ȃN���E�h�p�����R���e���c�i�r�Q�[�^�ŁA�N���X�v���b�g�t�H�[���̃R���e���c�����т���u���E�U���g���ăA�N�Z�X�ł���悤�ɂ��A�ꂩ���Ɉ�O�C�����邾���Ť�����E�ҏW�E�ړ��E���L�E�o�b�N�A�b�v��e�Ղɂł���悤�ɂ��܂��̂ŁA�f�W�^�����C�t���R���g���[���ł���悤�ɂȂ�܂��B
�@ZeroPC �ɂ̓��j�o�[�T�������G���W���̋@�\������A���[�U�[���L�[���[�h�A�^�O�A���O�܂��͏ꏊ����͂���Ƥ���ׂẴt�@�C���������ʐ^����椉��y���i�r�Q�[�g�ł��邾���ł͂Ȃ��ABox.net� Dropbox� Evernote� Facebook� Flickr� Google Docs� Instagram� Picasa� SugarSync�Ȃǂ̐l�C�T�C�g�ɂ��� �ʏ�͌����ɂ����\�[�V�����R���e���c�������邱�Ƃ��ł��܂�������̃T�C�g������ꂽ���[�U�[�̃f�W�^���R���e���c�͂��ׂĤZeroPC�N���E�h�A�J�E���g�̂ЂƂ̃f�W�^�����[�t�̂��ƂŊǗ�����܂��BZeroPC�ͤ Chrome� Firefox� Internet Explorer� Safari�Ȃǂ̐l�C�u���E�U�Ŏ��s�ł��܂��B
�@ZeroPC��Cloud Dashboard �ɂ�胆�[�U�[�ͤ������ʐ^����y�����Ȃǂ̃R���e���c���Ƃɤ �֗��ȃc�[�����g�p���邱�Ƃ��ł��܂�� �܂���X�y�[�X���m�F���邱�Ƃ��ł��܂�����[�U�[�́A�R���e���c�̃h���b�N�A���h�h���b�v�����邾���Ť�T�[�r�X�Ԃ̊Ǘ����ł��܂�� ZeroPC�ͤ�u���E�U��PC�ɕς���v�V�I�ȃN���E�h�R���e���c�Ť��x���O�I�����邾���Ń��[�U�[�ͤPC �ƃC���^�[�l�b�g�T�C�g�̂��ׂẴf�W�^���R���e���c���ꌳ���ł��܂��ZeroPC�̓N���E�h�ł͂����Ƃ���I�ŋ@�\�I��Web�f�X�N�g�b�v�ł��B
�E�F�u�摜�̃T�C�Y�͕\���X�s�[�h�ɉe����BTinyPNG�ʼn摜�̃_�C�G�b�g
����PNG�Ή��̌��F�G���W����
PNG�摜�T�C�Y�����k���Ă����T�[�r�X�I
����͊ȒP��摜���h���b�v��_�E�����[�h����ۑ�
�@TinyPNG�́APNG�`���̉摜�T�C�Y�����������k���Ă����T�C�g�B�摜�̗͌����ڂł͔���Ȃ��قǍŏ����ɗ}�����A�ő���̃t�@�C�����k��ڕW�Ƃ����T�C�g�ł��B�Ƃ��ɂ��̃T�C�g�̔���́A����PNG�ɑΉ����Ă���Ƃ���ł��傤���B
�@���k��Ƃő傫�ȃE�F�C�g���߂�̂��摜�̌��F�Ť 24Bit����8Bit �Ɍ��F���邱�Ƃɂ���āA�啝�ȃt�@�C���T�C�Y�̌��ʂɐ������Ă��܂���������256�F�܂Ō��F����̂ʼn��̉摜���悭����O���f�[�V���������̊K�������Ȃ��Ȃ��Ă�����A�V���h�E�������Ԃ݂�ттĂ�����Ƥ���Ȃ��킯�ł͂���܂���B���������̌��F�G���W���Ɣ�r���Ă����Ȃ�D�G�ȕ��ނŤ���Ȃ��Ƃ��t���[�ŗ��p�ł��铧��PNG�Ή��̌��F�G���W���͒������Ǝv���܂��B
�@�E�F�u�摜�̃t�@�C���T�C�Y�̓y�[�W�̕\���X�s�[�h�ɑ傫���e��������̂ł��̂Ť�z�[���y�[�W��u���O���PNG�摜���f�ڂ��Ă��郆�[�U�[�Ȃ礂��������T�C�g�𗘗p���ĉ摜�̃_�C�G�b�g�����Ă݂Ă͂������ł��傤���B������@�ͤPNG�摜���h���b�v���邾���ň��k���J�n�B���k���I���ƈ��k�����\������A�_�E�����[�h���烍�[�J���ɕۑ��ł��܂��B

�ʐ^�̉���l�X�ȃf�U�C���ɉ��H�ł���Web�T�[�r�X�uFramer Beta�v
�I�����C���ŊȒP�Ɏʐ^�t���[����t����T�[�r�X
�Framer Beta���13��ނ̃t���[���f�U�C�����I�ׂ�
�����N���b�N�ō쐬�ł��Ĥ���[�J���ɕۑ�
�@�ȒP�ɃI�����C����ŁA�ʐ^�ɗl�X�ȃt���[��������t������T�[�r�X���Љ�܂��B
�@�Clip Your Photos� �Ƃ����T�C�g�Œ���Ă���A�ʐ^�̉���l�X�ȃf�U�C���ɉ��H�ł���Web�T�[�r�X�Framer Beta��ł��B
�@�g�������ȒP�ł��B���H�������ʐ^�� �Browse�c� �{�^������摜���A�b�v���āA�E�T�C�h�ɂ���l�X�ȃp�^�[����I�Ԃ����ŁA�ۑ��͢Save Framed photo�����B
�t���[���̎�ނ͑S����13��ށB
�@���Rough�v���t
�@���Sketch�v�X�P�b�`
�@���Curvy�v�Ȑ�
�@���Film�v�t�B����
�@���Paint�v�y�C���g
�@���Halftone�v�n�[�t�g�[��
�@���Paper�v��
�@���Floater�v�ڂ���
�@���Simple�v�V���v��
�@���Circuit�vPC���
�@���Creamy�v�N���[�~�[
�@���Museum�v���p�ٕ�
�@���Wood�v�ؖڒ�
�@���������t���[����t���邾���Ť������Ƃ�����ۂ�����Ă��܂���ˁB���̒��x�̉��H�ł��ꂩ����ƂȂ�Ƃ��Ȃ�ʓ|�ȍ�Ƃł��B�܂�����̎�̃t���[�����쐬����T�[�r�X�͂��Ȃ肠��܂����A����̊ȒP���� �o���オ����Y�킳� �����ĕۑ���摜�A�b�v�̗e�Ղ��Ȃǂ��l����Ƥ �Framer Beta����ł��D��Ă���悤�Ɏv���܂��B�T�C�g�Ȃǂ̉摜�̌��������H�v����̂�������������܂���ˁB
�ƂĂ��C�y�ł������ݒ�𑀍삷�邱�Ƃ��Ȃ��{�^�����N���b�N���邾��
Online Video Converter�uMusic-Clips�
Firefox�Chrome�Opera�Safari��add-on�Ƃ��ċN��
YouTube�̃C���^�[�t�F�C�X�Ƀ_�E�����[�_�[��
�@YouTube��Video�^��≹�y��MP3�^����I�����C���ŊȒP�Ƀ_�E�����[�h�ł���T�[�r�X�ł��BIE�ȊO�̃u���E�U�̊g���@�\�A�A�h�I���Ƃ��ău���E�U�ɃC���X�g�[���B
�@�g�����́A�C���X�g�[�������e�u���E�U�̃A�h�I���Ƃ��đg�ݍ��܂�Ă��܂��̂ŤYouTube���Đ�����ƁA�����I�Ƀv���C���[�̏㕔�ɤ �MP3 Download� �Video Download��̃{�^�����\�����꤃N���b�N����Ƣmusic-clips.net��T�C�g�������オ��^�����J�n���܂��B�^�����I������ƁA���[�J���̃t�H���_���w�肵�āA�_�E�����[�h�{�^�����N���b�N�B�ȒP�ɕۑ��ł��Ă��܂��܂��B�u���E�U�̃A�h�I���Ƃ��ċN�����܂��̂Ń\�t�g���N�����Ȃ��Ă�YouTube���Đ����邾���ŁA�_�E�����[�h�{�^���������I�ɕ\������܂��B�ƂĂ��C�y�ł������ݒ�𑀍삷�邱�Ƃ��Ȃ��{�^�����N���b�N���邾���ł��B�Ǘ��l���p�̃_�E�����[�_�[�ł��B
�@�Ή����Ă���u���E�U�ͤFirefox�Chrome�Opera�Safari�̊e�u���E�U�Ťmusic-clips.net�̃_�E�����[�h�T�C�g����e�u���E�U�ɃC���X�g�[���ł��܂��B
��MP3�c�c�R�[�f�b�N�FMPEG 1 Audio�ALayer 3 (MP3�j
��Video�c�c�R�[�f�b�N�FMPEG-4 AAC audio�iMP4�j
�����Ɩ��ȓ��ꕶ���������N���b�N�ŃR�s�[���y�[�X�g
�����N���b�N�œ��ꕶ�����R�s�[���y�[�X�g
������HTML�R�[�h�ɂ��ϊ����Ă����D����̂ł��
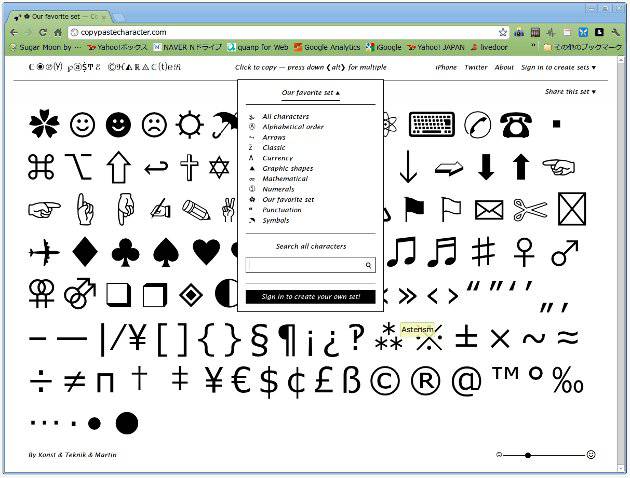
�Copy And Paste Character���Web����ɂ͕K�g
�@�Copy and Paste Character��ł́A���ꕶ���������N���b�N�ŃR�s�[���邱�Ƃ��ł��܂��B�T�C�g���Ɋ��p���Ă��������A������Ƃ��������╶�͂̍쐬�A���[���ȂǂɎg���Ă��ƂĂ��d��Ǝv���܂�� �܂�� HTML�Ƃ��ē\��t���邽�߂̃R�[�h�ɂ��ϊ����Ă����̂Ť �V���v������ Web�����l�ɂ͂ƂĂ��֗���������܂���B
�@�Ǘ��l���AWeb�T�C�g�̍쐬�Ɏg�킹�Ă�����Ă��܂��BHTML �R�[�h���N���b�N�ꔭ�ŃR�s�[�ł���̂Ń��`���N�`���֗��ł�� ���Ƃ͑}���������Ƃ���ɓ\�������������ł�� ���ꕶ����}�`�̑I���A����Ȃǂ͉p��\�L�ł��̂ŁA�p��Ɏア�Ǘ��l�ł͂���܂�����ȒP�ł͂���܂����ȉ��ɉ�����Ă����܂��B
��All characters�c�c���ׂĂ̎��
��Alphabetical order�c�c�A���t�@�x�b�g�}�`
��Arrows�c�c���
��Classic�c�c���ՓI
��Currency�c�c��ʓI
��Graphic shaper�c�c�O���t�B�b�N�}�`
��Mathematical�c�c�����I�}�`
��Numerals�c�c����
��Our favorite set�c�c�f�t�H���g�Z�b�g
��Punctuation�c�c��Ǔ_�E���
��Symbols�c�c�V���{��
�@������@�ɂ��܂��Ăͤ�܂��̓R�s�[�������`���I�����܂�� �T�C�g�̒����̈�ԏ�ɤ�as HTML����as Text��őI�����܂��B�g���������ꕶ�����N���b�N����Ƥ���F�̘g�������̏�ɂł��܂�����ꕶ�������F�̘g�̒��ɂ���Τ�Text����I���R�s�[����Ă��܂��̂Ť���̂܂ܓ\�����Γ��ꕶ�����o�͂���܂��B���F���g�Ƀ\�[�X�R�[�h������HTML����I���R�s�[����Ă��܂��B���̂܂ܓ\�����Τ�\�[�X�R�[�h���o�͂���܂��B���ɊȒP�ɃR�s�[���邱�Ƃ��ł��܂��B�����ƂĂ��g���₷���ĕ֗��ł��̂Ť���͂�Web����ɂ͕K�g���Ǝv���܂��B
�V���v�����Ɖ�ʂ��傫�����Y��ȃQ�[����傫�ȉ�ʂŎl��ȣ
�傫�ȉ�ʂŤ�������������`�ʂŊy���߂�I
�l��Ȃ̃I�����C���t���b�V���Q�[��
���̖��傫�ȉ�ʂŎl��ȣ�̓A�N�Z�X���Q�[��
�@��Ǘ��l�̓Ƃ茾��y�[�W�ň�x�Љ�����Ƃ������ł����A�����ɂ͂܂��Љ�Ă��Ȃ������̂ŁA�����Ŏ��グ�����Ǝv���܂��B���̃z�[���y�[�W�ł͊�{�I�ɃQ�[���͎��グ�Ă͂��Ȃ��̂ł����A�u���O�ɏЉ���Ƃ��댋�\�A�N�Z�X�������̂ŁA���̍ۂ��̃Q�[�������͕ʊi�Ŏ��グ�Ă݂悤�Ǝv���܂��B
�@��傫�ȉ�ʂŎl��ȣ�Ƃ����I�����C���t���b�V���Q�[���ł��B�l��ȂƂ����Q�[���ɂ��ẮA�唼�̕��͂����m���Ǝv���܂��B�ŋ߂ͤ�I�����C���Q�[���̃T�C�g�Ȃǂł��K�������Ԃ̃Q�[���ł��B�����s�����Ƃ����ƈ�͉�ʂ����������Ƥ������͕ςɋÂ����Q�[���ɂ��Ă��邱�Ƃł��B
�@�����ƃV���v���Ɏl��Ȃ��y���߂Ȃ����̂��ƁA�F�X�T���Č������̂����́u�傫�ȉ�ʂŎl��ȁv�ł��B�_�E�����[�h�^�C�v�̎l��Ȃ��x�N�^�[�Ȃǂ���_�E�����[�h���Ă��낢�뎎���Ă݂܂������A�摜���������̂��قƂ�ǂł��B�������g��ł���^�C�v������̂ł����A�g�傷��ƈ�w�X���Ȃ��Ă��܂��܂��B���̓_�u�傫�ȉ�ʂŎl��ȁv�͂Ȃ�ƌ����Ă������Y��ł��B��������ʈ�t�ɕ\���ł��܂��B�Q�[���́A�l��Ȃ̊�{�I�ȃQ�[�����˂邱�Ƃ��Ȃ�������Ɏl��ȂȂ̂ł��B�P���ȂقǖO�������Ȃ��͓̂��R�̗��ł��B�p�\�R���Ɍ������Ă���Ƃ���Ǘ��l����ԃA�N�Z�X����������̂́A�������̃T�C�g���Ǝv���܂��B
�@���̃T�C�g�ͤ������Q�[���|�[�^���T�C�g�ł͂���܂���B���̃Q�[�������̂��߂̃T�C�g�ł��B�ґ�ł��ˁB���������ăA�N�Z�X����Ƃ����Ȃ�Q�[���ɓ��褖ʓ|�Ȃ��Ƃ͉�������܂���B�I���ł���p�^�[���͂Q��ށB�NORMAL��ƢGRAVITY��Ť GRAVITY�͉��ɗ����Ă䂭�^�C�v�ł��B�ǂ��炩�Ƃ�����GRAVITY�̂ق��������������܂�� �ω��������Ėʔ����͂Q�{�ł��B���������فX�Ǝl��Ȃ��y����ł��������B��߂�ꖳ���Ȃ�܂��B
�Picnik��̃T�[�r�X�ł���ɂ�褑�ւ��Ƃ��č�����҂����T�[�r�X
�ȒP����̃I�����C���ŗ��p����摜�ҏW�c�[��
�ł���\�����Picnik��̌�p�T�[�r�X�Ƃ��Ē���
�PicMonkey���Chrome�̊g���@�\�Ƃ��Ă�OK�I
�@�I�����C���̉摜�ҏW�c�[���͂��낢�날�钆�APhotoshop�̂悤�ȃ��[�J���A�v���� GUI�P�������@�\�^�̂��̂��������A�ȒP������E���ɂ����Picnik��̂悤�Ȃ��̂̓E�F�u�A�v���Ȃ�ł͂̂��̂ł��B
�@�PicMonkey����܂�����̘H����Nj������悤�Ȃ��̂ɂȂ��Ă��܂��B�����悤�ȋ@�\�ͤ Google�̢Picasa��ɂ�����܂����A�c�[�������݂̂��g���₷���C���^�[�t�F�C�X�f�U�C���ŁA�C���X�g�[������K�v�̂Ȃ��I�����C���A�v���T�[�r�X�Ƃ��ĒB
�@�c�[�����j���[�́A��ʂ��Ċ�{�ҏW�E�G�t�F�N�g���ʁE�^�b�`�A�b�v�E�e�L�X�g�̑}���E�摜�}���E�G�b�W�����̂U��ނł��B�ǂ���e��T�u���j���[����D���ȃG�t�F�N�g��I�肻�̒��̃p�����[�^�[�Ȃǂ��w�肵���肵�ĊȒP�ɑ��삷�邱�Ƃ��ł��܂��B�}�j���A���Ȃnj��Ȃ��Ă������Ɉ�����Ƃ��낪�ő�̖��͂ł��B
�@�Picnik� �͓��e�I�ɂ͈����Ȃ��T�[�r�X�ł��������Ȃ��Ƃ� GUI�f�U�C���Ɋւ��Ă͎���x�ꊴ���ۂ߂Ȃ��Ƃ�������ۂ�����܂����B����̂�����̃T�[�r�X�ͤ����@����悤�Ȏg������ƃf�U�C�������������ŒB�����Ă���ǎ��ȃT�[�r�X���Ɗ����܂����B
�@���� API�����J���ꂽ�葼�̃T�[�r�X�Ƃ̘A�g���i�ނƤ��葽���̃��[�U�[���W�߂�T�[�r�X�ɐ������Ă����̂ł͂Ȃ��ł��傤���BGoogle Chrome�̊g���@�\�Ƃ��ĤChrome Web Store������g����悤�ɂȂ��Ă��܂��B
�摜�����̂Ȃ��̕s�v�摜�폜�����ɓ��������I�����C���A�v���B
�摜�̒��̕s�v�ȕ�������菜�����Ƃ��ł���
���^�b�`�n�̃I�����C���c�[���T�[�r�X�I
�����^�b�`�őf�������H����Web Inpaint�
�@Web Inpaint�ͤ�摜�̏�������������������菜���ď����ł���I�����C���A�v���B�����ꂽ���������͂̐F��玩���I�ɕ⊮���Ė��ߍ��킹�A�͂��߂���Ȃ������悤�Ȏd�オ��ɂ��Ă����Ƃ������̂ł��B�قڃ����^�b�`����ʼn��H�ł���̂��~�\�ł��B�摜�̏�Ԃ╔���ɂ���āA���H�̎��͈قȂ��Ă��܂�����Ȃ�ƌ����Ă���y�ɂł��܂��̂ł��Ȃ�d��Ǝv���܂��B���ʂ͂��Ȃ�����ƂȂ�ł�������ꂪ����Έ�u�ŏo���オ��܂��B������̃T�[�r�X�ͤ�t���[�Ŕz�z����Ă���f�X�N�g�b�v�A�v���̊ȈՔłƂ��ăI�����C���ɂČ��J����Ă�����̂Ť�ׂ����ݒ���Ȃ��ĊȒP�Ɏg���邱�Ƃ��E���ɂ������̂ł��B��荂���x�Ȏd�オ������߂���ͤ�f�X�N�g�b�v�A�v�����C���X�g�[�����Ă݂�Ƃ�����������܂���ˁB
�@�g�����́A�摜��ǂݍ���ŏ��������������}�E�X�łȂ����Ă����܂��B�̈�w��̔��a�͏�̃��j���[���ݒ�\�ł��B�}�[�L���O���I�������Inpaint����N���b�N����Ƥ�摜�������n�܂�܂��B
�@�d�オ���̕��́A�摜�̔w�i����������̑傫���Ȃǂɂ��傫���ς���Ă��܂����A�����������͈͂ł���ΊT�˖ڗ����Ȃ����x���Ɏd�オ�肻���ł��B���܂�ׂ����̈�w�肷������A�U�b�N���w�肵�������ނ��낢�����ʂɂȂ�ꍇ������悤�ł��B�E�̉摜�����摜�B
��Ԃ̃t���[�\�t�g��c�[�����܂Ƃ߂ă_�E�����[�h�ł���Allmyapps�v
��Ԃ̃t���[�\�t�g��c�[����S�Ėԗ��B
�ŐV�ł��܂Ƃ߂ă_�E�����[�h�ł���T�[�r�X�I
���̐�300�ȏ�B�Allmyapps�v

�@�Allmyapps� �́A��ԃc�[�����܂Ƃ߂ă_�E�����[�h�ł���T�[�r�X�B�悭�g���c�[�������������Ă���A�K�v�Ȃ��̂�I�����ă_�E�����[�h�ł��܂��B�������K�v�ȃc�[���ꗗ�ł�����Ă����Ε֗��ł��B��p�̃c�[�����g���ă_�E�����[�h���C���X�g�[�����ł��܂��B�E�F�u�ォ����}�C���X�g�̍쐬�Ȃǂ��\�ł��B������������c�[�����X�g�́A�F�B�Ƌ��L���邱�Ƃ��ł��܂��B�ȉ��Ɏg���Ă݂��l�q���ڂ��Ă����܂��B
�@�܂��A�Allmyapps��ɃA�N�Z�X���܂��傤�B���ƂŕK�v�Ȃ̂ŁA�����o�^���Ă����܂��B�����o�^�㤃E�F�u����K�v�ȃc�[����I�����ă}�C���X�g����邱�Ƃ��ł��܂��B�E�F�u����C���X�g�[�����悤�Ƃ���Ƥ��p�̃c�[���͂���Ă��܂����H�ƌx�����ł܂��B��p�̃c�[�������ĂȂ��ꍇ�ͤ���̂Ƃ��ɃC���X�g�[�������Ⴂ�܂��傤�B��p�̃c�[��������Ƥ�c�[����������p���邱�Ƃ��ł��֗��ł��B�J�e�S���ɕ�����Ă��āA�i�荞�݂₷���ł��B�����@�\��������Ă��܂��B�K�v�Ȃ��̂�I�������礃_�E�����[�h���ăC���X�g�[���B�܂Ƃ߂ĕK�v�ȃA�v�����_�E�����[�h���Ă���܂��̂Ť����_�E�����[�h���ăC���X�g�[�����Ă��J��Ԃ��̂��ʓ|�ȕ��͐����p�������I
�@��ԃ\�t�g�́A�J�e�S���[��������Ă��Ĥ�ƂĂ��T���₷���Ȃ��Ă��܂��B�e�J�e�S���[�ɂ͂��ꂼ��30���x�̃\�t�g���s�b�N�A�b�v����Ă��܂��B���̐�300�ȏ�B�ȉ��̃J�e�S���[������܂��B
��Web�@��Communication�@��Security�@��Utilities�@��Office�@��Vudio�@��Audio�@��Imaging�@��Games�@��Development�@��Entertainment�@��Browsers
Web��Ō��I�ȉ����L�����N�^�[�쐬�BJPG�Ń��[�J���ɕۑ�
�SP-Studio��́AWeb��̃}�E�X���삾����
�l�C�A�j����T�E�X�p�[�N����̃L�����N�^�[�C���[�W��
�����L�����N�^�[�C���X�g���ȒP�쐬
�@�p�[�c���}�E�X�őI��ŁAWeb��ʼn����L�����N�^�[�摜���쐬�ł���T�C�g �SP-Studio� ���Љ�܂��B�ƂĂ������}���K�^�C�v�̃L�����N�^�[�C���X�g����y�ɍ쐬�ł��܂��B
�@�A�����J�̐l�C�A�j���u�T�E�X�p�[�N�v���̃L�����N�^�[�C���[�W�Ƃ̂��Ƃł����A�����ς����܂���B�ł��L�����N�^�[�͂ƂĂ��}���K�`�b�N�ʼn����̂ł��B�̌^�̃p�^�[���͈�����g���܂��A�e�p�[�c�̎�ނ������̂Ō��I�ȃL�����N�^�[�C���X�g�o����Ǝv���܂��B
�@�T�C�g�ɃA�N�Z�X������̂̕ύX�������p�[�c�Ƀ}�E�X�J�[�\�����悹�܂�� �ŏ��͢SKIN��p�[�c�Ť�̂̑S�̑������肵�܂��傤�
�@�p�[�c�� �HAT��HAIR��EYES��MOUTH��SKIN��SHIRT��HANDS��LEGS��STUEE��TEXT��PLACE���11�p�[�c�ł��B�p�[�c���N���b�N����Ƥ�ύX��₪�\�������̂Őݒ肵�����p�[�c��I�����܂��傤�B�p�[�c�ɂ���Ă͐F���I�����邱�Ƃ��ł��܂��B��x�w�肵�Ă��܂����p�[�c�̕ύX��ړ��ͤ���̃v���r���[��ʂ̕ύX�������������N���b�N����Ƥ�����Ɉړ��ƍ폜�c�[��������܂��B��������ړ���폜���s�Ȃ��܂��B�܂���PLACE�����w�i�摜�̑}�����I���ł��܂��B
�@�o���オ�����礃t���b�s�[�f�B�X�N�̃A�C�R�����N���b�N�B�f�X�N�g�b�v�Ȃǂɕۑ����邱�Ƃ��ł��܂��B�ۑ��`����JPG�摜�ŁA385px�̐����`�̉摜�ł��B������Ƃ����L�����N�^�[�̍쐬�ɕ֗��ł��B�Ƃɂ����F�X�G���Ă݂ĉ������B���͂������łɤ�Ǘ��l�̃L�����N�^�[�쐬�ł����b�ɂȂ��Ă��܂�������f�ڂ���̂�Y��Ă��܂����B���̋L���������ɂ������āA�V���ɃL�����N�^�[�摜���쐬���Ă݂܂����B�����ł��傤�H